نحوه ایجاد اکتیویتی ها در اندروید

راه های متعددی برای وارد کردن اکتیویتی جدید به پروژه فعلی در اندروید وجود دارد شما می توانید اکتیویتی جدید را با استفاده از روش مرسوم افزودن سایر مستندات اندرویدی بدون نوشتن حتی یک خط کد به پروژه خود اضافه کنید. در این پست من قصد دارم گام به گام نحوه اضافه کردن اکتیویتی جدید به پروژه را در نرم افزار آندروید استودیو به شما آموزش دهم.در محیط برنامه نویسی اندروید هر اکتیویتی دارای دو عنصر مجزاست .
عنصر اول مربوط به کلاس اکتیویتی هاست که در آن نام و مشخصات مربوط به صفحات متناظر آن اکتیویتی یعنی لایوت ها (layout) مشخص می شود که در ذیل با خط قرمز مشخص شده است:
package com.example.hossin.myapplication;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
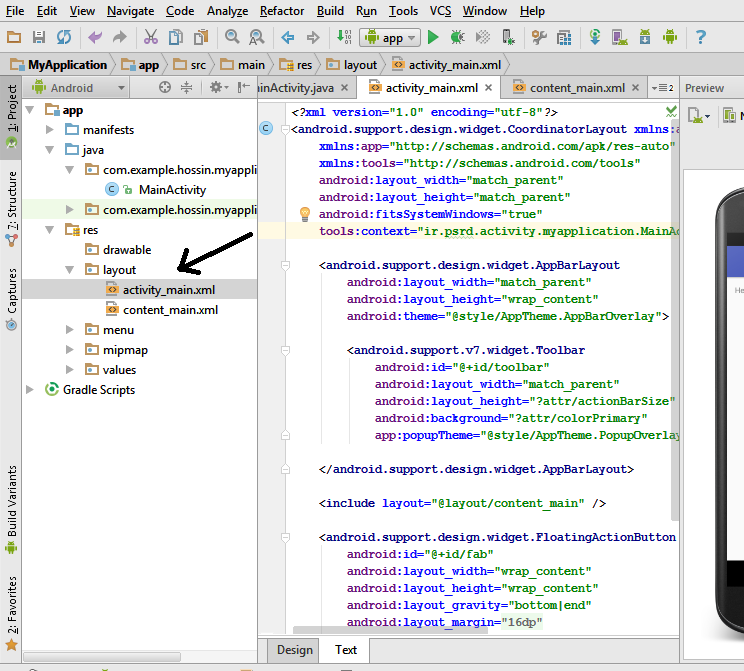
عنصر دوم مربوط به صفحه نمایش xml است که از آن به عنوان پوسته اکتیویتی یاد می شود و عناصر قابل نمایش و غیر قابل نمایش بر روی آن پیاده سازی می شود .مانند activity_main.xml که در پوشه layout پروژه قرار دارند.

در لایوت Xml هر عنصر دارای شناسه ای است که آنها را در کلاس بر اساس همان شناسه فراخوانی می کنند.
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="ir.psrd.activity.myapplication.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
عنصر سوم مربوط به عملکرد عناصر موجود در آن لایوت است که در کلاس ها بر اساس ایدی آن در لایوت فراخوانی می شود که در ذیل با رنگ سبز مشخص می شود.
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
// تعریف عناصر بر اساس ایدی
setSupportActionBar(toolbar);
// تعیین عملکرد عناصر
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
// تعریف عناصر بر اساس ایدی
fab.setOnClickListener(new View.OnClickListener() {
// تعیین عملکرد عناصر
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
}
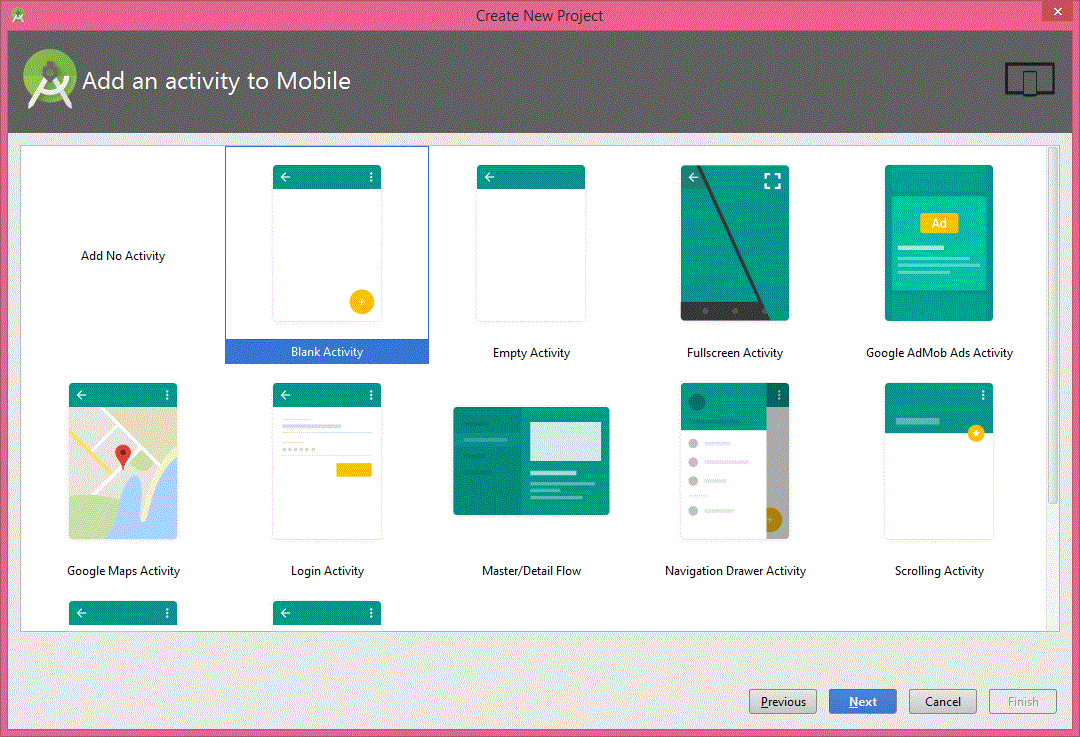
برنامه اندروید استودیو را باز کرده و بعد از تعیین مشخصات(نامگذاری) ، تعیین حداقل sdk و نوع اکتیویتی (blank یا Empty) ، نام اکتیویتی ابتدایی و اصلی خود را همان MainActivity قرار دهید(برای آموزش نحوه ایجاد پروژه اینجا کلیک کنید).
بر روی Project در تب افقی موجود در سمت چپ پروژه کلیک کنید.
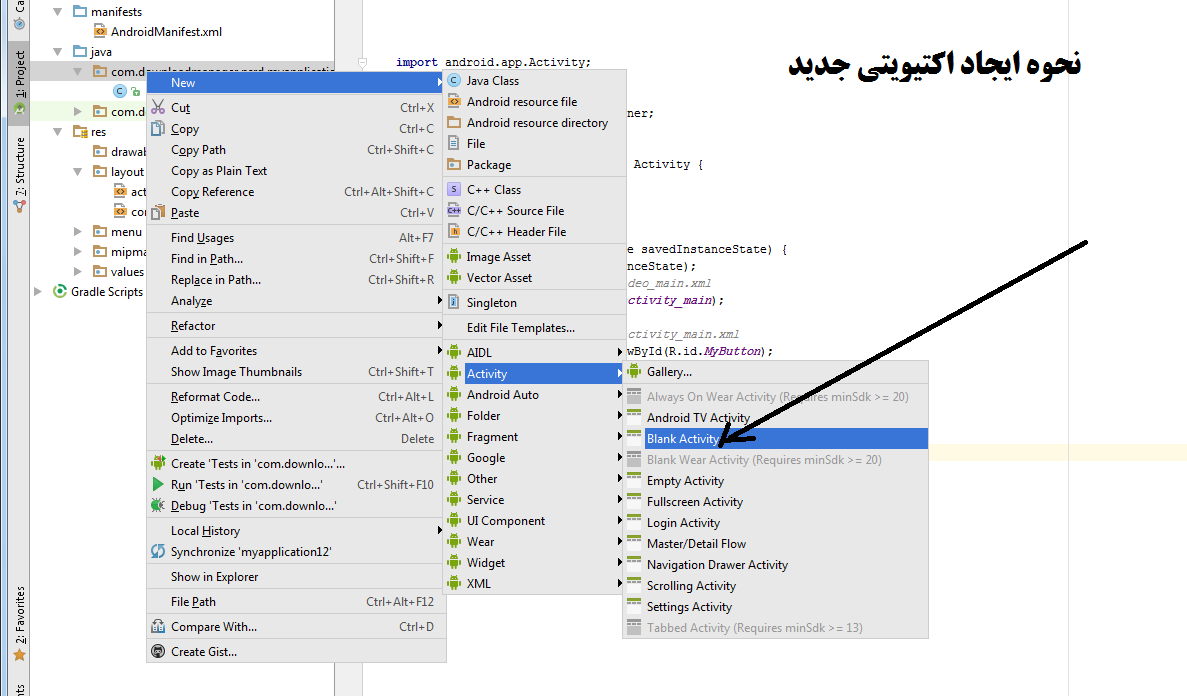
از زیر مجموعه فایل app در پنجره سمت چپ ، فایل java را پیدا کرده و از زیر پوشه های آن فایل همنام با بسته پروژه خود را پیدا کنید و بر روی آن راست کلیک کنید و از لسیت آیتم های ظاهر شده گزینه New و سپس آپشن مربوط به activity و از زیر مجموعه آپشن activity گزینه blank activity را انتخاب کنید. البته بسته به نوع نیازتان می توانید انواع متفاوتی از اکتیویتی ها را انتخاب کنید.

موفق و پیروز باشید.
1 دیدگاه
رضا · مارس 26, 2019 در 10:56 ق.ظ
با سلام. برای اضافه کردن یک activity دلخواه به یک پروژه در اندروید استودیو ورژن های قبل ۳٫۱٫۳ روی پوشه جاوا راست کلیک کرده و و با انتخاب new، اکتیویتی مورد نظر خود را انتخاب میکنیم. همین مراحل را اندروید استودیو ورژن ۳٫۱٫۳ چگونه خواهد بود؟ چون با راست کلیک کردن و گزینه new چیزی به اسم اکتیویتی وجود ندارد و با انتخاب فایل هم نمیتوان این کار را انجام داد. با تشکر فراوان