AlertDialog در اندروید
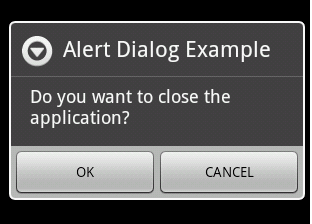
آلرت دیالوگ همانطور که از نامش پیداست به معنای کادر محاوری هشدار است و به همین منظور نیز استفاده می شود. افزون بر این ، در برخی موارد اپلیکیشن شما این ضرورت را پیدا می کند که کاربری با توجه به نوع سلیقه و میل خود انجام عملیاتی را بپذیرد یا آن را رد کند . یا اگر قصد دارید در مورد کنشی که از طرف کاربر صادر شده است هشداری را در مورد انجام آن عملیات یا عدم آن بدهید بهترین گزینه ممکن استفاده از AlertDialog می باشد. برای فراخوانی کلاس آن بصورت زیر عمل می کنیم.

AlertDialog.Builder alert = new AlertDialog.Builder(this);
بعد از فراخوانی آلرت دیالوگ می توانید باتن ها یا دکمه های را براساس نیازتان ، برای آلرت دیالوگ تعریف کنید که اصولاً دو حالت positive و nagative بطور پیش فرض برای آن در نظر گرفته شده است که با استفاده از متد DialogInterface.OnClickListener listener فراخوانده می شود و سینتکس آن به شرح زیر می باشد:
alert.setPositiveButton("ok", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
alert.setNegativeButton("cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//your code
}
});
بعد از فراخوانی و ایجاد تنظیمات مورد نظر خود حال نوبت آن رسیده است آلرت دیالوگ نشان داده شود و سینتکس آن بصورت زیر می باشد:
در زیر شما می توانید با برخی از متدهای رایج و متداول این کلاس برای سفارشی کردن آلرت دیالوگ خود آشنایی پیدا کنید.
متد setIcon(Drawable icon)
از این متد برای سفارشی کردن آیکن آلرت دیالوگ استفاده می شود (که آیکن در پوشه Drawable قرار می گیرد) و بصورت زیر فراخوانی می شود (R.Drawable.icon.png).
متد setCancelable(boolean cancel able)
از این متد برای قابل کنسل بودن یا غیر کنسل بودن آلرت دیالوگ استفاده می شود. اهمیت این متد در برخی موارد مربوط به الزاماتی است که کاربر باید آن را رعایت کند.
متد setMessage(CharSequence message)
به محتوا و پیامی که برنامه نویس در کادر آلرت دیالوگ خود استفاده می کند اشاره دارد.
متد setMultiChoiceItems(CharSequence[] items, boolean[] checkedItems, DialogInterface .OnMultiChoiceClickListener listener)
متدی که مجموعه لیستی از آیتم ها و آپشن ها را در محتوای آلرت دیالوگ نشان می دهد که با کلیک بر روی هریک می توان به مجموعه متفاوتی از اطلاعات یا عملیات ها دسترسی پیدا کرد. البته آیتم ها و لیست ها آلرت دیالوگ در پوشه value در قالب فایلی با نام Arrayes قرار می گیرد که آیتم ها و آپشن های مورد نظر در آن تعریف می شود. و سینتکس آن بصورت زیر می باشد.
final ArrayList mSelectedItems;
mSelectedItems = new ArrayList();
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("This is list choice dialog box");
builder.setMultiChoiceItems(R.array.toppings, null,
new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which,
boolean isChecked) {
if (isChecked) {
mSelectedItems.add(which);
}
else if (mSelectedItems.contains(which)) {
}
}
})
// Set the action buttons
.setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
}
})
.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
}
});
متد setTitle(CharSequence title)
متدی که عنوان آلرت دیالوگ را برمی گرداند.
برای درک توضیحات فوق مثالی برای شما ارائه می شود:
اگر در داخل برنامه اکلیپس یا اندروید استودیو قرار دارید پروژه جدیدی را ایجاد کنید
اکلیپس :File ⇒ New Android ⇒ Application Project
اندروید استودیو :File ⇒ New ⇒ New Project
اما اگر هنوز برنامه خود را باز نکرده اید یکی از برنامه های فوق را باز نموده و بعد از تعیین مشخصات(نامگذاری) ، تعیین حداقل sdk و نوع اکتیویتی (blank یا Empty) ، نام اکتیویتی ابتدایی و اصلی خود را همان MainActivity قرار دهید. بعد از لود کامل برنامه ، در مسیر res ⇒layout لایه متناظر اکتیوتی اصلی یعنی activity_main را پیدا نمود و کدهای مندرج و پیش فرض آن را پاک کرده و کدهای xml زیر را به آن اضافه کنید:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/butn2"
android:text="Fragment AlertDialog"
android:layout_alignTop="@+id/butn1"
android:layout_toRightOf="@+id/butn1"
android:layout_toEndOf="@+id/butn1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Create AlertDialog"
android:id="@+id/butn1"
android:layout_alignParentBottom="true"
android:layout_marginBottom="196dp" />
</RelativeLayout>
بعد از نوشتن کدهای لایوت اکتیویتی MainActivity ، به سراغ کلاس اکتیویتی مذکور رفته و کدهای آن را بصورت زیر می نویسیم :
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private ArrayList mSelectedItems;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnAlertdialog = (Button) findViewById(R.id.butn1);
btnAlertdialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final AlertDialog.Builder alert = new AlertDialog.Builder(MainActivity.this);
alert.setIcon(R.drawable.alert);
alert.setTitle("youTitle");
alert.setMessage("you message here");
alert.setCancelable(true);
alert.setPositiveButton("ok", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, " you selected Ok", Toast.LENGTH_LONG).show();
}
});
alert.setNegativeButton("cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, " you selected Cancel", Toast.LENGTH_LONG).show();
}
});
AlertDialog alertDialog = alert.create();
alertDialog.show();
}
});
Button btnListAlertDialog = (Button) findViewById(R.id.butn2);
btnListAlertDialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final ArrayList mSelectedItems;
mSelectedItems = new ArrayList();
final CharSequence[] items = {"option1", "option2", "option3"};
AlertDialog.Builder builder = new AlertDialog.Builder( MainActivity.this);
builder.setTitle(" select");
builder.setMultiChoiceItems(items, null,
new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if (isChecked) {
mSelectedItems.add(which);
} else if (mSelectedItems.contains(which)) {
mSelectedItems.remove(Integer.valueOf(which));
}
}
})
.setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
}
})
.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
}
});
AlertDialog alertDialog =builder.create();
alertDialog.show();
}
});
}
}
در نهایت کدهای AndroidManifest.xml را به شکل زیر تنظیم می کنیم. توجه داشته باشد که در صورت کپی کردن کدها نام پکیج خود را با پکیج ارائه شده در مثال مقایسه کنید و پکیج پروژه خود را در آن لحاظ کنید.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.site.psrd.alertdialog">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
حال نوبت به اجرای پروژه می رسد. اگر در اجرای پروژه ارائه شده مشکلی داشید با طرح سوالات خود در قسمت دیدگاه ها به پاسخ مورد نظر خود دست خواهید یافت.
کپی برداری از محتوای سایت psrd، ممنوع بوده و پیگرد قانونی دارد. (تنها استفاده شخصی کاربران ، مجاز است) (کپی برداری توسط سایر وب سایت ها غیرقانونی بوده و در صورت رویت به ستادسازماندهی اطلاع داده خواهد شد.
0 دیدگاه