نحوه کار کردن با فایل XML و افزودن ویوها

XML مخفف Extensible Markup Language یک زبان نشانه گذاری بسیار شبیه HTML است که برای توصیف داده ها استفاده می شود. Xml به عنوان زبانی ساده و رسا به سادگی برای انسان و ماشین قابل خواندن و نوشتن است. همچنین، قابلیت مقیاس پذیری و ساده بودن، استفاده از آن را برای برنامه نویسی کاملا معقول می نماید. در اندروید از این زبان برای طراحی پوسته های برنامه استفاده می کنیم. افزون بر آن زبان xml زبان سبک وزنی است که موجب بهینه سازی پروژها هم از لحاظ کمی و هم از لحاظ کیفی می شود.
در این مقاله ما با مفاهیم اولیه xml و چگونگی استفاده از آن برای اهداف مختلف در Android آشنا خواهیم شد. بطوری که با یادگیری این مبحث شما به راحتی قادر خواهید در نوشتن یک کد UI برای طراحی رابط کاربری مورد نظر خود از این برنامه کمک بگیرید.
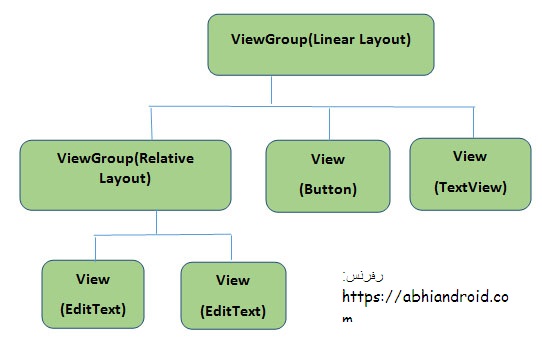
کل مفهوم رابط کاربری Android با استفاده از سلسله مراتب View و ViewGroup تعریف شده است. یک ViewGroup یک ظرف نامرئی است که ویوهای فرزند را سازماندهی می کند. این ویوهای فرزند ویجت هایی هستند که برای ایجاد بخشهای مختلف رابط کاربری از آن استفاده میشوند. یک ViewGroup می تواند یک ViewGroup دیگری را به عنوان عنصر فرزند خود داشته باشد که در شکل زیر نشان داده شده است:

در شکل بالا همانطور که می بینید لایوت ما در یک ویوگروی اصلی با عنوان RelativeLayout قرار دار که در زیر بخش آن دو ویو button و یک عنصر ویوگروب دیگر RelativeLayout قرار دارد.در زیر بخش لایوت ویوگروب فرعی دو ویو دیگر از نوع editText قرار دارد. بنابراین به خوبی قابل درک خواهد بود که چنین نتیجه گیری کنیم که هر ویوگروب می تواند شامل چندین عنصر از ویوگروب های دیگر همانند RelativeLayout یا ویوهای همانند button T TextView – EditText و .. باشد. همچنین هر ویوگروب فرعی نیز می تواند چنیدین ویوگروب فرعی دیگر و ویو را در زیر مجموعه عناصر خود داشته باشد.
کد زیر تصویر فوق را به صورت بهتر توضیح می دهد.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" /> </RelativeLayout> <Button android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" /> </RelativeLayout>
انواع لایوت ها:
در مبحثی مفصل با انواع لایوت ها و چگونگی استفاده از آنها آشنا خواهیم شد. فلذا جهت آشنایی کلی نگاهی به انواع لایوت های اصلی در فایل XMl خواهیم انداخت.
1 LinearLayout
LinearLayout یک ویوگروب است که همه ویوهای فرزند را را در یک جهت، عمودی یا افقی قرار می دهد.
2 RelativeLayout
RelativeLayout یک ویوگروب است که ویوهای فرزند را در موقعیت های نسبی نشان می دهد.
3 TableLayout
TableLayout یک ویوگروب است که ویوها را در ردیف ها و ستون های مختلف نشان می دهد.
4 AbsoluteLayout
AbsoluteLayout یک ویوگروب است که شما را قادر می سازد محل دقیق ویوهای خود را مشخص کنید.
5 FrameLayout
FrameLayout یک ویوگروبی مشابه حفره یا سوراخ در صفحه است که شما می توانید برای نمایش یک نمایه از استفاده کنید.
6 ListView
ListView ویوگروپی است که لیستی از موارد رونده را نمایش می دهد.
7 GridView
GridView یک ViewGroup است که آیتم ها را در یک شبکه دو بعدی و رونده نمایش می دهد.
نحوه اضافه کردن ویوها به فایل XML در اندروید:
برای اضافه کردن ویو ها لازم است ابتدا لایوت اصلی فایل را مشخص کنیم .
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> </RelativeLayout>
بجای لایوت اصلی RelativeLayout می توان از لایوت های دیگری همچون LinearLayout -TableLayout و … استفاده کرد . بعد از تعیین لایوت ویوگروب ویوها را براساس چیدمان مدنظر خودمان در درون آن لایوت قرار دهیم.همانطور که پیشتر بیان شد می توان در درون لایوت ها اصلی لایوتهای دیگر یا بعبارتی ویوگروب های دیگری نیز ایجاد کرد.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn1"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/ed1"/>
</RelativeLayout>
برای افزودن ویوها ابتدا تگ شروع شونده> را تایپ و سپس براساس نیاز خود ویو موردنظر را تایپ می کنیم و بعد از تعیین ویژگی های هریک از ویوها با تگ پایانی/> آن را می بندیم:
<LinearLayout
android:layout_width="match_parent"
android:layout_height=""
android:orientation="vertical">
<MediaController
android:layout_width="wrap_content"
android:layout_height="match_parent"></MediaController>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn1"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/ed1"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:id="@+id/tv1"/>
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/list1">
</ListView>
<CheckBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/check1"/>
<ToggleButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/togglebutton1"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/img1"/>
تعیین ویژگی های ویوها :
تعیین طول ویوها در صفحه :
android:layout_width="match_parent" به این معنی است که طول ویو می تواند به اندازه والد خود بزرگ باشد
android:layout_width="wrap_content" به این معنی که اندازه طول ویو بر اساس محتوای آن تعیین شود
android:layout_width="fill_parent" به این معنی که اندازه طول ویو می تواند به اندازه والد خود بزرگ باشد
تعیین ارتفاع ویوها:
android:layout_height="match_parent" به این معنی است که ارتفاع ویو می تواند به اندازه والد خود بزرگ باشد
android:layout_height="wrap_content" به این معنی که اندازه ارتفاع ویو بر اساس محتوای آن تعیین شود
android:layout_height="fill_parent" به این معنی که اندازه ارتفاع ویو می تواند به اندازه والد خود بزرگ باشد
تعریف آیدی ویوها:
android:id="@+id/yourid"
ویژگی های ویوها:
<Button
android:layout_width="match_parent" تعیین طول ویو
android:layout_height="wrap_content" تعیین ارتفاع ویو
android:text="@string/yourtext" متن ویو
android:background="@drawable/myimage" پشت زمینه ویو
android:id="@+id/img1" ایدی ویو
style="@style/AlertDialog.AppCompat" استایل ویو
android:textColor="@color/colorAccent" رنگ متن ویو
android:layout_marginTop="50sp" پایین تر از بالای صفحه قرار می گیرد
android:textSize="@dimen/size_font" اندازه فونت متن ویو
android:layout_above="@+id/mytextview" بالاتر از ویوی با ایدی مشخص شده
android:layout_below="@+id/mybutton2" پایین تر از ویوی با ایدی مشخص شده
/>
موفق و پیروز باشید
0 دیدگاه