ViewFlipper در اندروید
در این آموزش ما قصد داریم ViewFlipper را خدمت دوستان عزیز آموزش دهیم. ViewFlipper در آندروید به طور عمده در مواردی که ما نیاز به انتقال از یک ویو همانند ImageView به دیگری داریم استفاده می شود.
ViewFlipper در اندروید یک کلاس گسترش یافته از ViewAnimator است که بین دو یا چند ویو که به آن اضافه می شود، حرکت می کند. و در آن واحد فقط یک ویو فرزند نشان داده می شود و کاربر می تواند برای دیدن نمایش های دیگر اندکی تامل کند. ما همچنین می توانیم ViewFlipper را طوری پیاده سازی کنیم که به طور خودکار انتقال بین ویو ها در فواصل منظم صورت پذیرد. از یک ViewFlipper می توان در برنامه های گالری برای حرکت بین تصاویر نیز استفاده کرد.
Android ViewFlipper از روش های ()setInAnimation و () setOutAnimationاستفاده می کند: که در آن می توانیم از انیمیشن پیش فرض سیستم اندروید استفاده کنیم یا کلاس animation خودمان را بنویسیم. برای کنترل گزینه خودکار ، ما می توانیم با تایپ کردن روش ()startFlipping و ()stopFlipping شروع و توقف ViewFlipper را کنترل کنیم همچنین ما می توانیم فاصله زمانی خودکار را با استفاده از setFlipInterval (دوره) تنظیم کنیم. همچنین برای نشان دادن نمایشهای بعدی و قبلی از متدهای ()showNext و ()showPrevious در آبجکت ViewFlipper استفاده می کنیم.
به منظور درک بیشتر موضوع بهتر است مثالی در این خصوص ارائه کنیم . امید است که این مثال در امر یادگیری شما موثر بوده باشد.
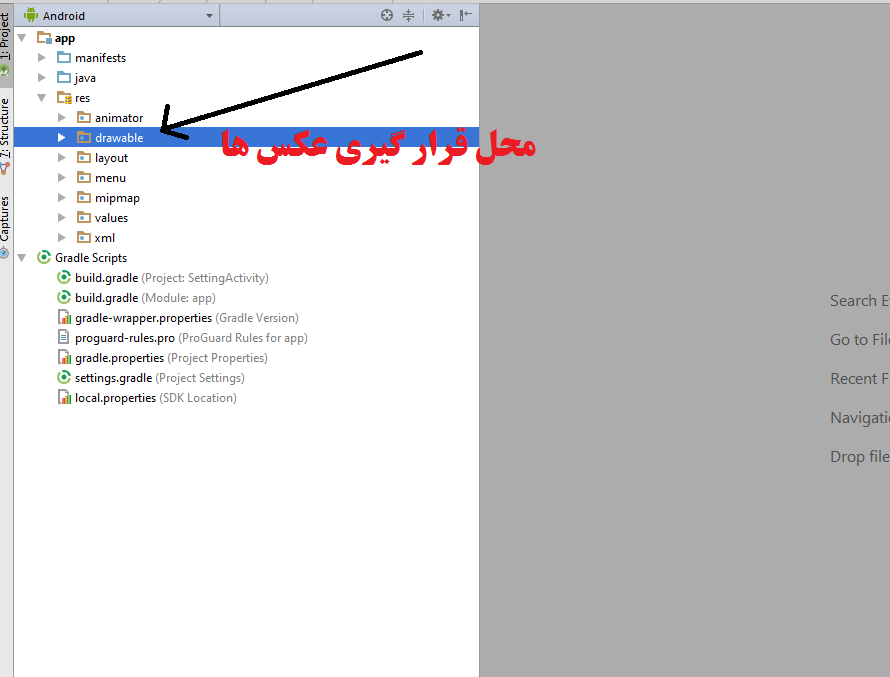
ابتدا عکس های زیر را از اینجا دانلود کنید و آن را در پوشه drawable خود قرار دهید.

اگر در داخل برنامه اکلیپس یا اندروید استودیو قرار دارید پروژه جدیدی را ایجاد کنید
اکلیپس :File ⇒ New Android ⇒ Application Project
اندروید استودیو :File ⇒ New ⇒ New Project
اما اگر هنوز برنامه خود را باز نکرده اید یکی از برنامه های فوق را باز نموده و بعد از تعیین مشخصات(نامگذاری) ، تعیین حداقل sdk و نوع اکتیویتی (blank یا Empty) ، نام اکتیویتی ابتدایی و اصلی خود را همان MainActivity قرار دهید. بعد از لود کامل برنامه ، در مسیر res ⇒layout لایه متناظر اکتیوتی اصلی یعنی activity_main را پیدا نمود و کدهای مندرج و پیش فرض آن را پاک کرده و کدهای xml زیر را به آن اضافه کنید:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/content_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="180dp"
android:orientation="horizontal"></LinearLayout>
<ViewFlipper
android:id="@+id/flipper1"
android:layout_width="match_parent"
android:layout_height="300dp"
android:flipInterval="3000"
android:inAnimation="@animator/slide_in_right"
android:outAnimation="@animator/slide_out_left"
android:singleLine="true"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
<ImageView
android:src="@drawable/image1"
android:layout_width="220dp"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal" />
<ImageView
android:src="@drawable/image2"
android:layout_width="220dp"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal" />
<ImageView
android:src="@drawable/image3"
android:layout_width="220dp"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal" />
<ImageView
android:src="@drawable/image4"
android:layout_width="match_parent"
android:layout_height="210dp"
android:layout_gravity="center_horizontal" />
</ViewFlipper>
<Button
android:text="next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/flipper1"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_marginRight="68dp"
android:layout_marginEnd="68dp"
android:layout_marginTop="46dp"
android:id="@+id/next"
/>
<Button
android:text="previouse"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="47dp"
android:layout_marginEnd="47dp"
android:id="@+id/preeviouse"
android:layout_alignBaseline="@+id/next"
android:layout_alignBottom="@+id/next"
android:layout_toLeftOf="@+id/next"
android:layout_toStartOf="@+id/next" />
</RelativeLayout>
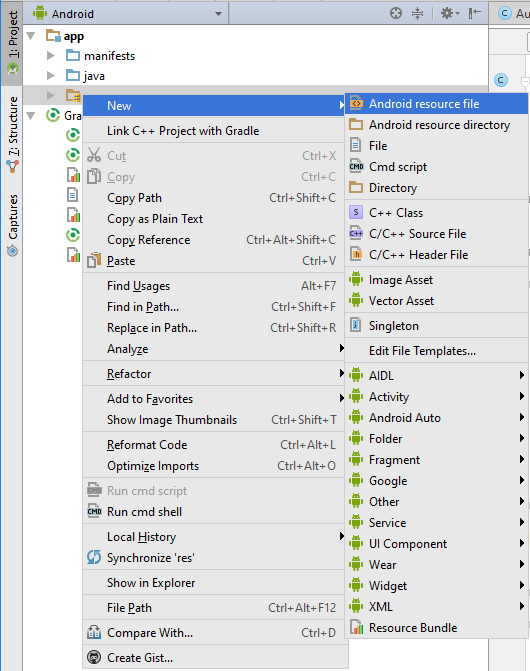
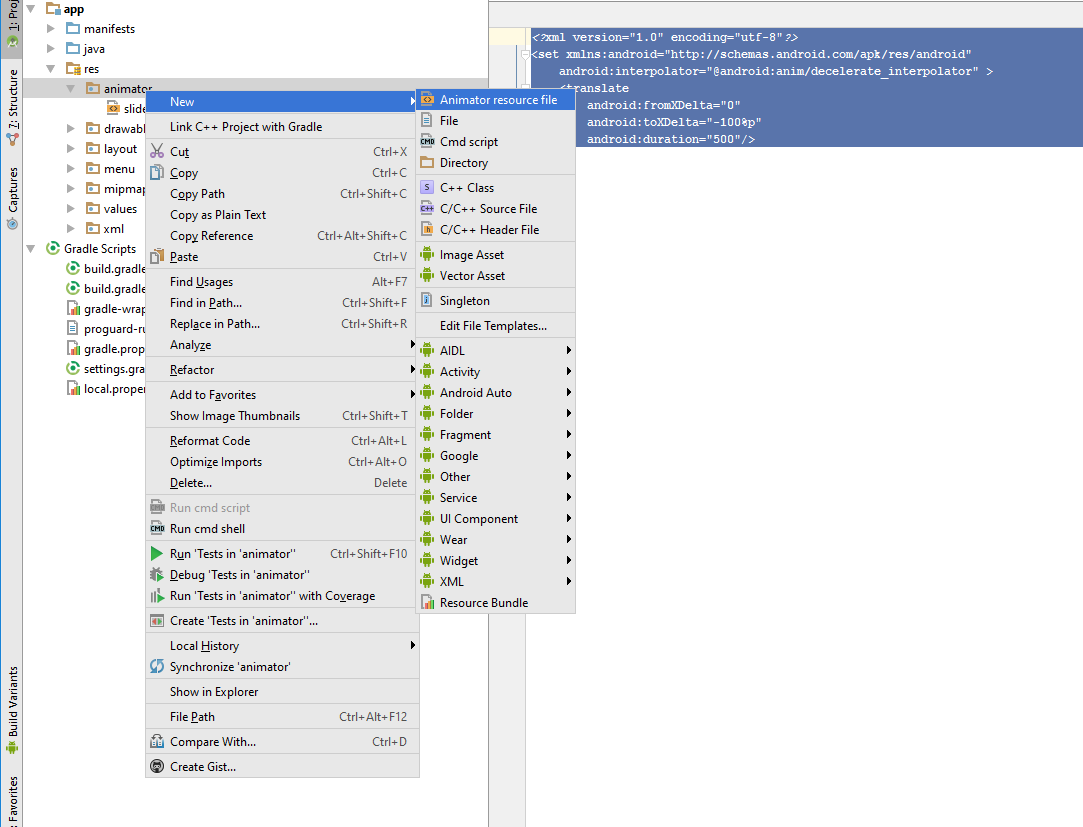
همانطور که در کدهای فوق می بینید مای یک ViewFlipper را بعنوان والد و سه ImageView را بعنوان فرزند ViewFlipper تعریف کرده ایم. سپس به منظور اعمال انیمیشن های حرکت در جهات مختلف چپ و راست بر روی پوشه res یا همان Resource کلیک کرده و از منوی ظاهر شده گزینه New و از آپشن های ظاهر شده گزینه Android resource file را انتخاب می کنیم.

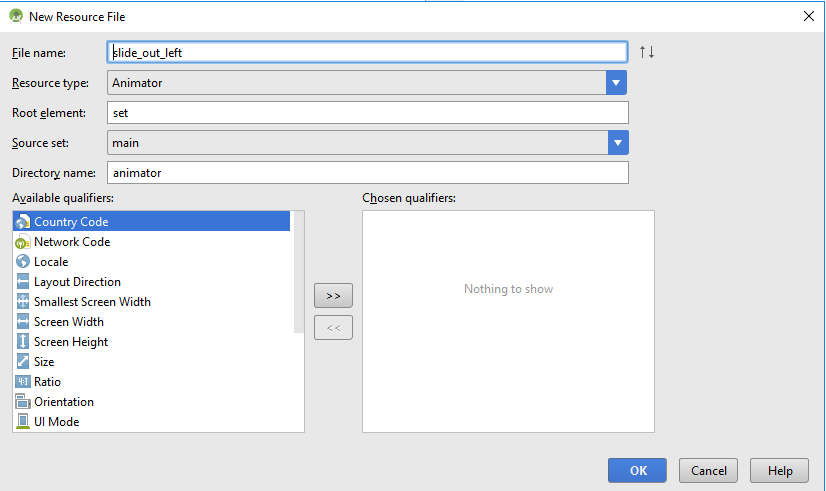
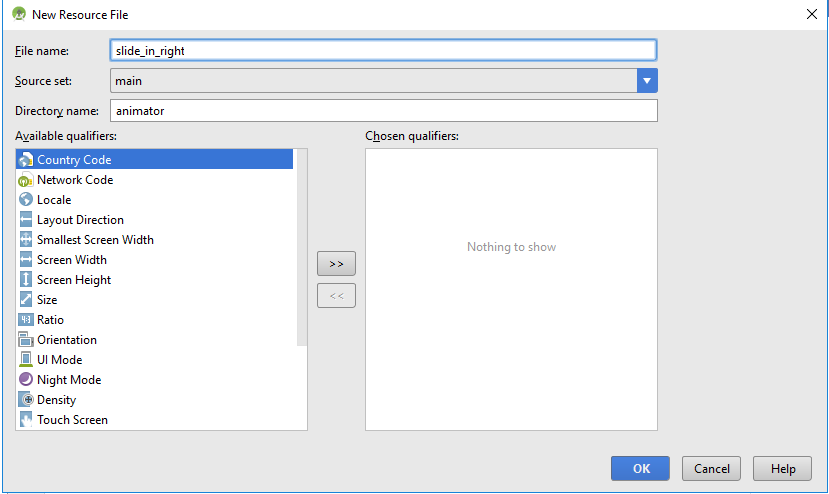
در پنجره ظاهر شده نام فایل را slide_out_left نوع فایل Resorce type را از نوع Animator انتخاب کرده و بر اساس مشخصات زیر تمامی فیلدها را مشخص کرده و دکمه Ok را می زنیم.

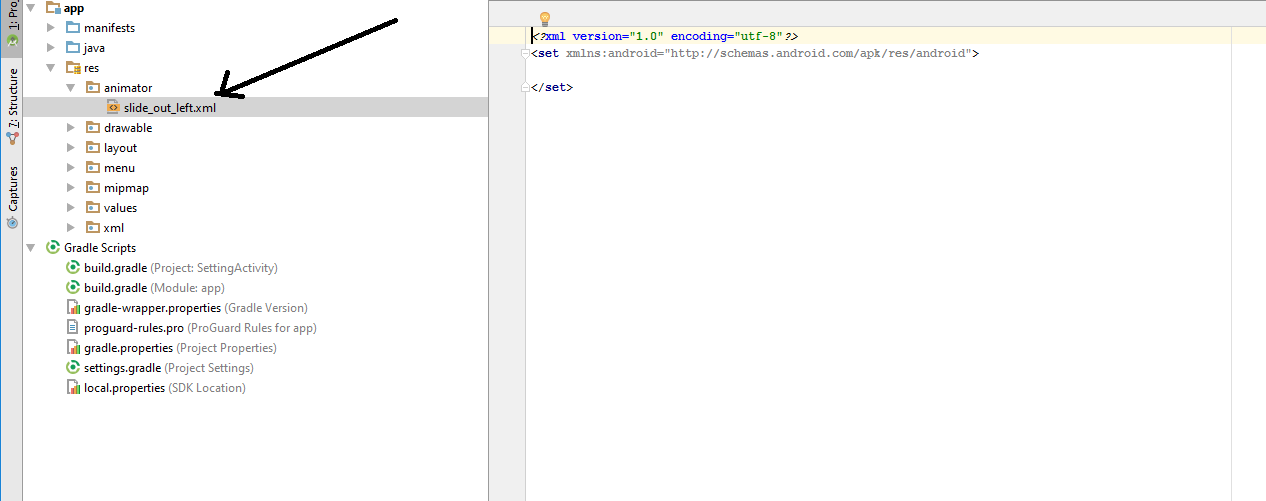
همانطور که در شکل زیر می بینید فایلی به نام animator در قسمت Recource ایجاد شد و فایل slide_out_left بعنوان زیر فایلXml این پوشه قرار گرفت .فایل slide_out_left را از مسیر نشان داده شده در عکس زیر باز کرده و کدهای زیر عکس را در آن قرار می دهیم.

<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator" >
<translate
android:fromXDelta="0"
android:toXDelta="-100%p"
android:duration="500"/>
</set>
سپس بر روی animator کلیک کرده و از منوی ظاهر شده گزینه New و از زیر منوی ظاهر شده آن گزینه Animator resorce file را انتخاب می کنیم.

در پنجره ظاهر شده نام فایل را slide_in_right گذاشته و سپس و دکمه ok را می زنیم

فایل slide_in_right .xml را باز کرده و کدهای زیر را در درون آن قرار می دهیم:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator">
<translate
android:fromXDelta="100%p"
android:toXDelta="0"
android:duration="500"/>
</set>
بعد از تعریف فایل های انیمیشن به سراغ کلاس اصلی مثال یعنی MainActivity رفته و کدهای زیر را در آن قرار می دهیم.
package sheiday.ptsu.com.settingactivity;
/**
* Created by h.ghanbari on 14/01/2018.
*/
import android.app.PendingIntent;
import android.app.ProgressDialog;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.ImageSwitcher;
import android.widget.ViewFlipper;
import uk.co.chrisjenx.calligraphy.CalligraphyContextWrapper;
public class MainActivity1 extends AppCompatActivity {
private ImageSwitcher sw;
private Menu menu;
public static int INTERVALSERVICE;
private ProgressDialog progressDialog;
private Button test;
private Button next, previouse;
private ViewFlipper simpleViewFlipper;
@Override
protected void attachBaseContext(Context newBase) {
super.attachBaseContext(CalligraphyContextWrapper.wrap(newBase));
}
ImageButton btn;
ImageButton video;
private PendingIntent pendingIntent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
simpleViewFlipper = (ViewFlipper) findViewById(R.id.flipper1);
next = (Button)findViewById(R.id.next);
previouse = (Button)findViewById(R.id.preeviouse);
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
simpleViewFlipper.showNext();
}
});
previouse.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
simpleViewFlipper.showPrevious();
}
});
// get the reference of ViewFlipper
simpleViewFlipper.startFlipping();
simpleViewFlipper.setFlipInterval(2000);
}
}
حال پروژه را اجرا کرده و از آن در آموزش هر چه بیشتر خود استفاده کنید. اگر مشکلی در اجرای کدها وجود دارد یا سوال مشخصی از نویسنده سایت دارید سوالات خود را در قسمت دیدگاه ها بیان کنید.
کپی برداری از محتوای سایت psrd، ممنوع بوده و پیگرد قانونی دارد. (تنها استفاده شخصی کاربران ، مجاز است) (کپی برداری توسط سایر وب سایت ها غیرقانونی بوده و در صورت رویت به ستادسازماندهی اطلاع داده خواهد شد.
0 دیدگاه