Spinner یا لیست کشویی در اندروید

یک نمایه که چندین آیتم را را در یک زمان نمایش می دهد و به کاربر این امکان را می دهد که از بین آنها یکی را انتخاب کند. بعبارت دیگر در اندروید، Spinner یک راه سریع برای انتخاب یک مقدار از مجموعه ای از ارزش ها را فراهم می کند. برای نشان دادن داده ها در یک spinner یا باید از یک کلاس آداپتور بهره بگیریم یا اینکه با استفاده از ویژگی یا Propertise android:entries موجود در فایل XML مجموعه داده های ذخیره شده در فایل String را که بصورت آرایه ذخیره شده است را فراخوانی می کنیم. اگرچه Spinner به طور عمده برای نمایش فیلد متن استفاده می شود، که در آن از یک Array Adapter بهره می گیریم و لیکن ما همچنین می توانیم از آداپتور پایه و سایر آداپتورهای سفارشی استفاده کنیم تا بتوانیم لیست سفارشی و مطلوب نظر خود را اجرا کنیم. فرض کنید اگر ما نیاز داشته باشیم که هم متن و تصویر به طور همزمان در لیست داشته باشیم، صرفا array adapter برای آن کافی نیست فلذا باید آداپتور سفارشی را در کلاس خود قرار دهیم.
نحوه اضافه کردن Spinner به پروژه:
بطور کلی روش متداول برای ایجاد Spinnerدر صفحه UIافزودن از طریق فایل XML است که به شکل زیر می باشد.
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/spinner1">
</Spinner>
در این روش در فایل XML همانند فایل activity_main.xml که در داخل پوشه res و در داخل فایل layout قرار دارد. درون یکی از لایوت های اصلی یا فرعی مانند LinearLayout ، ،RelativeLayout و … تگ شروع شونده Spinner > را می نویسیم و سپس بعد از تعیین اندازه طول و عرض ویو، سایر کد ویژگی های مربوط به آن را می افزاییم و در نهایت با تگ پایانی /> آن را می بندیم. به منظور درک بیشتر موضوع به کدهای زیر دقت کنید:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/spinner1"
android:layout_gravity="center"
android:layout_marginTop="50sp">
</Spinner>
</LinearLayout>
بعد از ایجاد ویو Spinner در UI آنچه باید در گام نخست مدنظر دوستان باشد این است که می بایست ویو مورد نظر را جهت اعمال برخی ویژگی های دیگر و عملیات ها ، با استفاده از شناسه آن ویو به کلاس اصلی خود معرفی کنند که در مثال ذکر شده ایدی Spinner به شکل زیر تعریف شده است:
android:id="@+id/spinner1"
دقت داشته باشید که بطور کلی برای فراخواندن Spinner و سایر ویوهای صفحه UI به منظور برنامه نویسی بر روی آن در کلاس از متد
findViewById(R.id.yourid)
بهره می گیریم.
فلذا مطابق روال گذشته در اولین اقدام در کلاس ها می بایست نخست فایل XML مرتبط با کلاس در قسمت مربوط به متد ()setContentViewمشخص شود. بدین معنی که ما باید تعیین کنیم که قصد داریم در این کلاس کدام فایل XML فراخوانی شود و سپس آن ویو یا عناصر موجود در آن فایل را بر اساس شناسه آن فراخوانی می کنیم و آن در متغیری از نوع خود ذخیره می کنیم.
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Spinner;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner sp = (Spinner)findViewById(R.id.spinner1);
}
}
تا اینجا به راحتی توانستیم Spinner مورد نظر خود را در فایل Xml ایجاد کرده و آن را با استفاده از شناسه به کلاس موردنظر خودمان تعریف کنیم. اکنون لازم است مشخص کنیم که چگونه می توان آیتم ها یا داده های مربوطه را به Spinner اضافه نمود. بطورکلی برای این کار دو راه متداول وجود دارد :
در روش اول: ما با استفاده از ویژگی android:entries مجموعه داده ها را از values/string پروژه فراخوانی می کنیم
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/spinner2"
android:layout_gravity="center"
android:entries="@array/app_arrays"
android:layout_marginTop="50sp">
</Spinner>
ارزش های مربوط به آیتم های Spinner در فایل string.xml را بصورت زیر قرار می دهیم:
<resources>
<string name="app_name">My Application</string>
<string name="action_settings">Settings</string>
<string-array name="app_arrays">
<item>telegram</item>
<item>instagram States</item>
<item>whatsapp</item>
<item>cafeebazar</item>
<item>google play</item>
<item>sheypoor</item>
<item>shafadoc</item>
</string-array>
</resources>
در روش دوم با استفاده ArrayAdapter متغیر آرایه ای مورد نظر خود را از خود کلاس فراخوانی کرده و آن را با استفاده از ArrayAdapter ست می کنیم.
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
String[] ItemNames={"Item1","Item2","Item3","Item4","Item5"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner sp = (Spinner) findViewById(R.id.spinner1);
sp.setOnItemSelectedListener(this);
ArrayAdapter<String> valueAdapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, ItemNames);
valueAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
sp.setAdapter(valueAdapter);
}
//Performing action onItemSelected and onNothing selected
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1, int position,long id) {
Toast.makeText(getApplicationContext(), ItemNames[position], Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
}
}
به منظور درک بهتر توضیحات، مثالی برای دوستان در نظر گرفتیم که تا حدود زیادی می تواند راهگشای کار شما در امر یادگیری این موضوع باشد باشد. در این مثال قرار است کاربر با دو نوع Spinner برخورد کند نوع اول آن مربوط به ارزش گذاری Spinner با استفاده از ArrayAdapter است و نوع دیگر با استفاده از ویژگی “android:entries=”@array/app_arrays در فایل XML است.
اگر در داخل برنامه اکلیپس یا اندروید استودیو قرار دارید پروژه جدیدی را ایجاد کنید
اکلیپس :File ⇒ New Android ⇒ Application Project
اندروید استودیو :File ⇒ New ⇒ New Project
اما اگر هنوز برنامه خود را باز نکرده اید یکی از برنامه های فوق را باز نموده و بعد از تعیین مشخصات(نامگذاری) ، تعیین حداقل sdk و نوع اکتیویتی (blank یا Empty) ، نام اکتیویتی ابتدایی و اصلی خود را همان MainActivity قرار دهید.
در مسیر res ⇒layout لایه متناظر اکتیوتی اصلی یعنی activity_main را پیدا نمود و کدهای مندرج و پیش فرض آن را پاک کرده و کدهای xml زیر را به آن اضافه کنید:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/spinner1"
android:layout_gravity="center"
android:layout_marginTop="30sp"/>
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/spinner2"
android:layout_gravity="center"
android:entries="@array/app_arrays"
android:layout_marginTop="50sp">
</Spinner>
</LinearLayout>
در مرحله بعد کلاس MainActivity را باز نموده و کدهای زیر را به آن اضافه کنید. در اینجا ما از ArrayAdapter برای ارزش گذاری داده ها در Spinner استفاده خواهیم کرد. در این کلاس به منظور فعال کردن رویداد کلیک بر روی آیتم های لیست کشویی ، AdapterView.OnItemSelectedListener را در کلاس پیاده سازی کرده ایم . و متدهای مربوط به آن را که از رویداد کلیک پشتیبانی می کند به کلاس مذکور Override نموده ایم. همچنین ما از Toast برای نمایش آیتم هنگامی که کاربر بر روی هریک از آیتم در Spinner اولی کلیک می کند استفاده خواهیم نمود.
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
String[] ItemNames={"Item1","Item2","Item3","Item4","Item5"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner sp = (Spinner) findViewById(R.id.spinner1);
sp.setOnItemSelectedListener(this);
ArrayAdapter<String> valueAdapter = new ArrayAdapter<String>(this,
android.R.layout.simple_spinner_item, ItemNames);
valueAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
sp.setAdapter(valueAdapter);
}
//Performing action onItemSelected and onNothing selected
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1, int position,long id) {
Toast.makeText(getApplicationContext(), ItemNames[position], Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
}
}
در نهایت فایل string از زیر مجموعه فایل های پوشه value در باز نموده و ارزش های مربوط به آیتم های Spinner را در فایل string.xml بصورت زیر قرار می دهیم:
<resources>
<string name="app_name">My Application</string>
<string name="action_settings">Settings</string>
<string-array name="app_arrays">
<item>telegram</item>
<item>instagram States</item>
<item>whatsapp</item>
<item>cafeebazar</item>
<item>google play</item>
<item>sheypoor</item>
<item>shafadoc</item>
</string-array>
</resources>
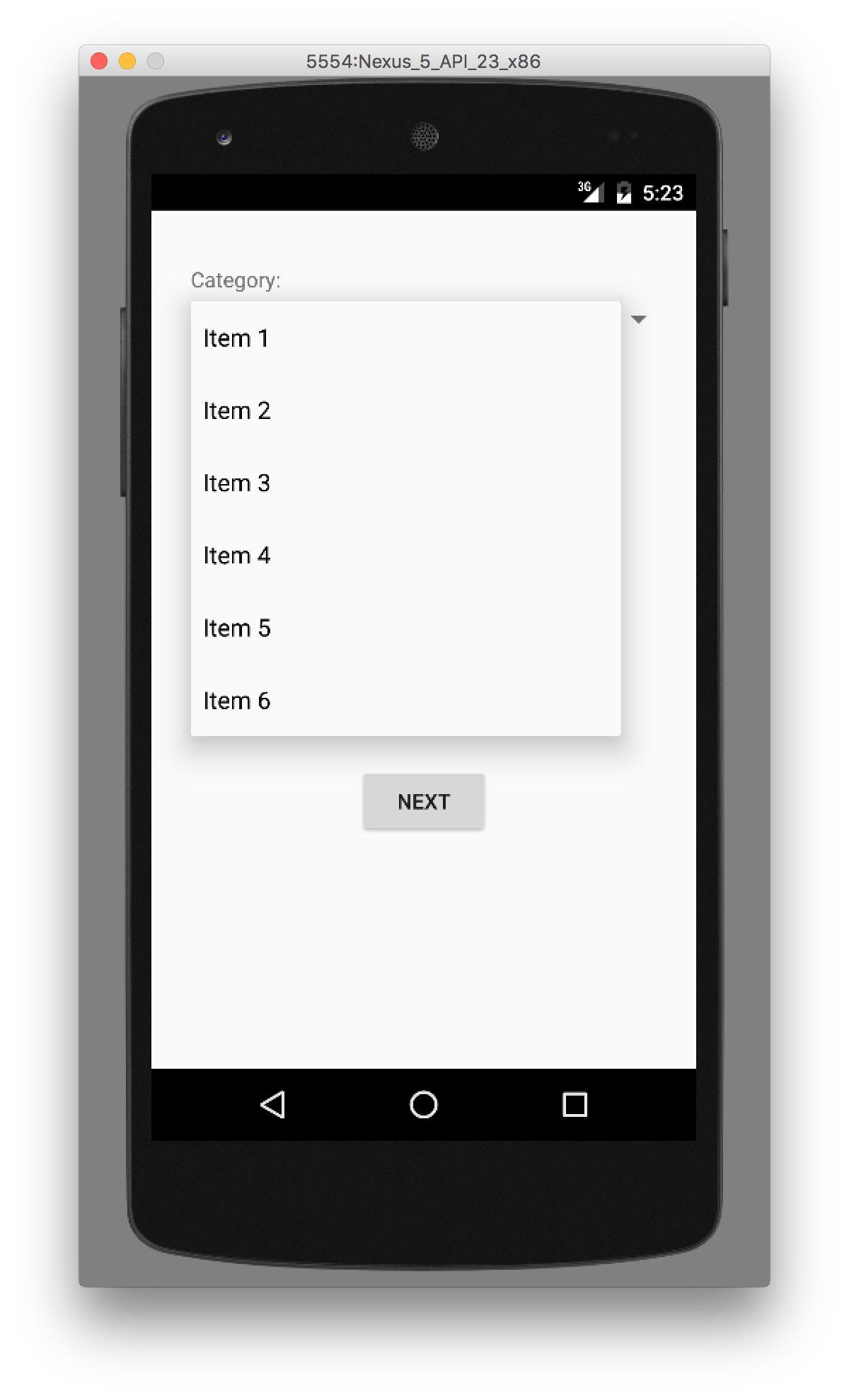
حال می توانید برنامه را اجرا کرده و نتیجه کار خود را ببینید.
موفق و پیروز باشید
0 دیدگاه