آشنایی با ساختار نرم افزار اندروید استودیو و شروع کار برنامه نویسی

در این مبحث قصد داریم که محیط و ساختار نرم افزار اندروید استودیو را با هدف شروع کار برنامه نویسی در این محیط ،خدمت دوستان و کاربران عزیز آموزش دهیم. در این آموزش شما یاد خواهید گرفت که چگونه از ابزارهایی استفاده کنید که هر برنامه نویسی برای ایجاد یک برنامه سودمند از آنها استفاده می کند. شما یادخواهید گرفت که از برخی ویژگی های کلیدی Android Studio مانند مواردی که در زیر بیان خواهد شد استفاده کنید:دوستانی که پیشتر با نرم افزار اکلیپس کار کرده اند و برای بار نخست قصد دارند از این نرم افزار استفاده کنند بدانند که این نرم افزار تفاوت چندانی با نرم افزار اکلیپس ندارد و تقریباً هر دو دارای ساختارهای مشابهی می باشند.
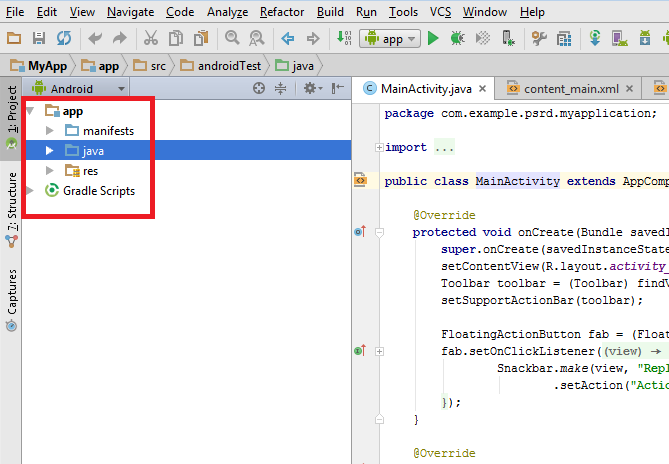
بطور کلی نرم افزار اندروید استودیو دارای ساختارهای مهمی به شرح زیر می باشد:
1-app در واقع پوشه ای است که سایر فایل های اساسی و اجرایی اندروید در درون آن واقع شده اند.

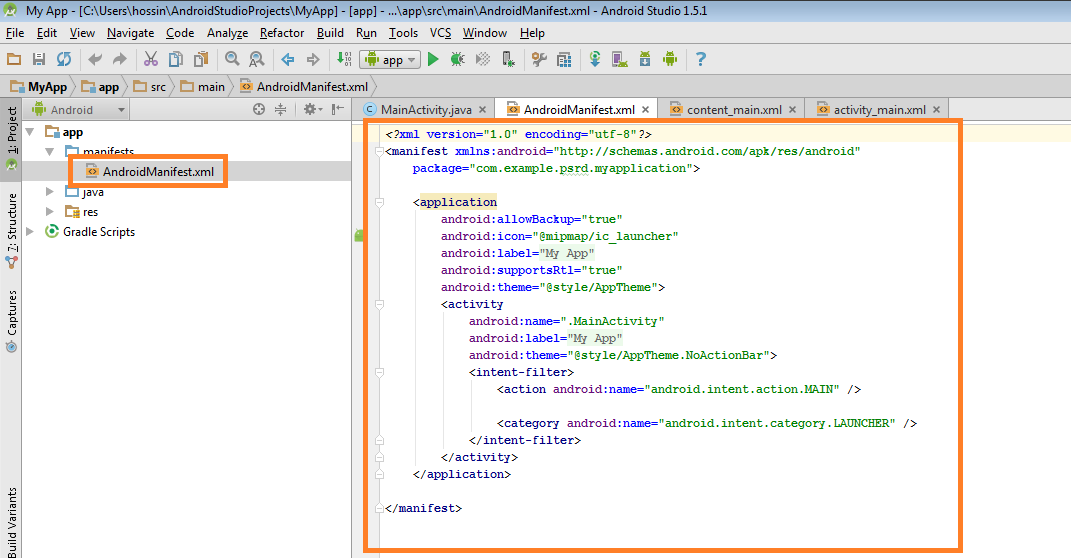
AndroidManfest.xml:فایلی است که مشخصات اصلی برنامه(تگ مربوط به Application) ، مشخصات اکتیویتی ها(نام و تم آنها) و مجوزها(premission) سرویس ها ، provider ها، استفاده از کتابخانه ها در آن تعریف و مشخص می شود .برای مثال اگر بخواهیم آیکن و نام مربوط به برنامه را تغییر دهیم می توانیم از طریق این فایل اقدام کنیم. یا اگر بخواهیم در مورد دسترسی به اینترنت ، دسترسی به فایل ها و تنظیمات اساسی دیگر مانند تغییر سیستم وای فای مجوزهای لازم به برنامه را تعریف کنیم از همین فایل استفاده می کنیم. و ساختار کلی آن به شکل زیر می باشد.

<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="yournamecompany.com.myapplication">
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
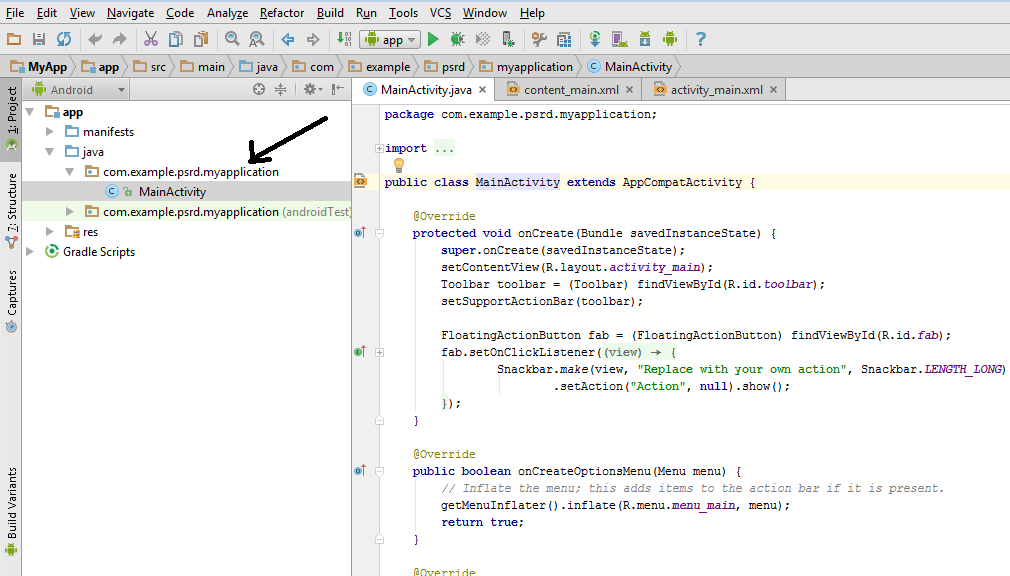
3- قسمت مشخص شده در عکس زیر که در زیرمجموعه فایل java قرار دارد و دقیقا همنام با نام پکیج شماست یکی از مهترین فایل های اندروید محسوب می شود که کلاس های اصلی برنامه در آن قرار می گیرد. در واقع در این فایل کلاس های مربوط به اکتیویتی ها ، فرگمنت ها، اینترفیس ها و … قرار دارد.

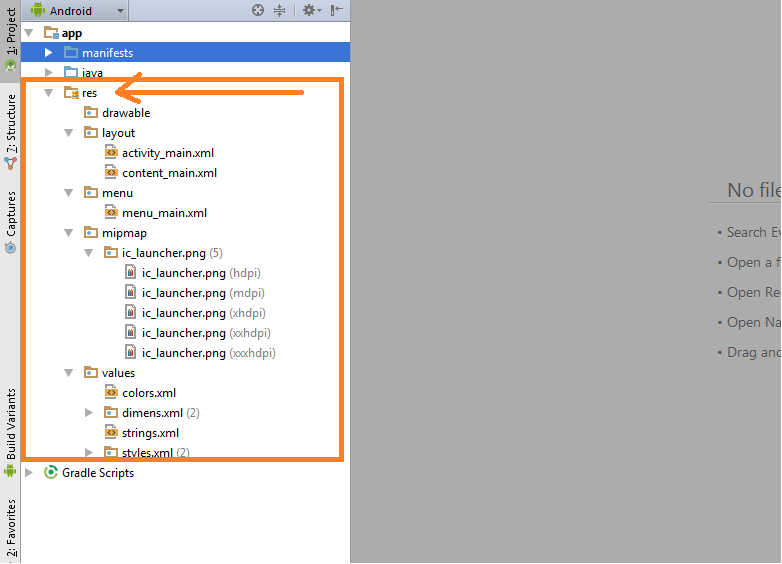
پوشه res یا Resource از مهترین فایل های اندروید محسوب می شود که دارای زیرمجموعه فایل های مهمی است که اکثر آنها به رابط کاربری برنامه مربوط است.

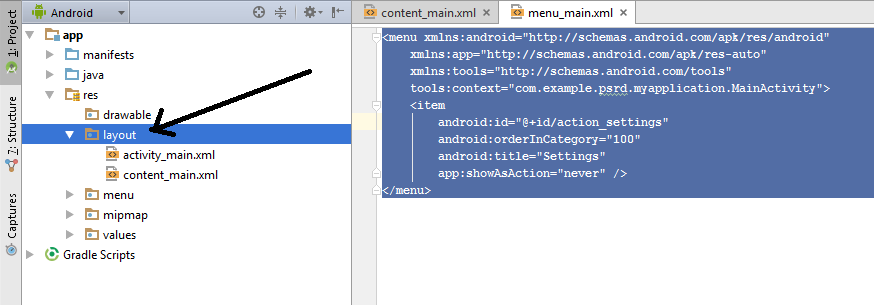
(layuot):در درون پوشه res قرار دارد و فایل های آن در طراحی مربوط به صفحات و پوسته های ظاهری پروژه کاربرد دارد .

کدهای مربوط به فایل content_mani.xml که در پوشه layout قرار می گیرد و کدهای شبیه به کدهای زیر دارد.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.example.psrd.myapplication.MainActivity"
tools:showIn="@layout/activity_main">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</RelativeLayout>
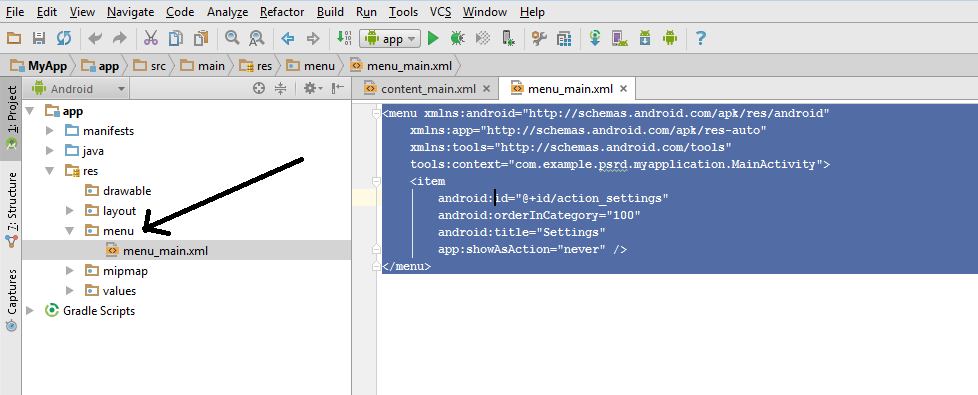
فایل menu، از این فایل به منظور قرار دادن فایل های که منودار بوده و دارای آیتم های متعددی هستند، استفاده می شود.

نمونه کدهای فایل menu_main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.psrd.myapplication.MainActivity">
<item
android:id="@+id/item1"
android:orderInCategory="100"
android:title="@string/action_item1"
app:showAsAction="never" />
<item
android:id="@+id/item2"
android:orderInCategory="100"
android:title="@string/action_item2"
app:showAsAction="never" />
<item
android:id="@+id/item3"
android:orderInCategory="100"
android:title="@string/action_item3"
app:showAsAction="never" />
<item
android:id="@+id/item4"
android:orderInCategory="100"
android:title="@string/action_item4"
app:showAsAction="never" />
</menu>
(drawable) : تمامی عکس ها و لایه های مربوط به گرافیگ در این پوشه قرار می گیرند. برای مثال وقتی می خواهیم از آیکن یا عکسی در پروژه خود استفاده کنیم عکس های مربوط به آن را در این فایل قرار می دهیم. نکته آخر اینکه بهتر است فرمت عکس ها بصورت Png باشد.
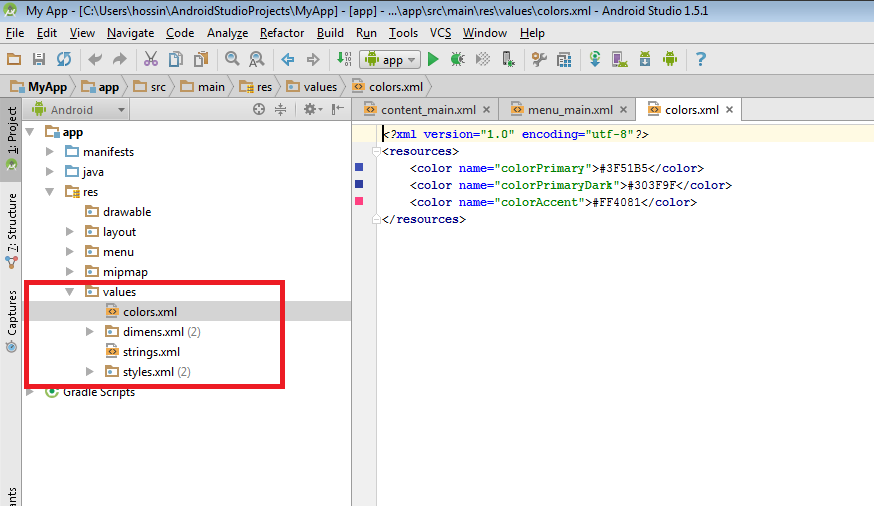
(values ):بطور کلی ارزش های اصلی متغیرهای برنامه همانند رنگ ها ، استایل ها ، اندازه ها و داده های رشته ای قابل توصیف در فایل های مربوطه و متناسب خود که در ذیل هریک بیان شده است در این فایل قرار دارد:

string.xml : برای نگهداری ارزش های متنی مربوط به متغیرها استفاده می شود مانند:
android:title=”@string/action_item4″
که ارزش داده آن در فایل string به شکل زیر قرار می گیرد:
<resources>
<string name="app_name">My App</string>
<string name="action_item4">تنظیمات</string>
</resources>
color.xml: که برای نگهداری مربوط به ارزش های مرتبط با رنگ استفاده می شود. به مثال زیر توجه کنید.
android:background="@color/colorAccent"
که ارزش داده ای مربوط به رنگ کد بالا در فایل color.xml به شکل زیر خواهد بود.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorAccent">#FF4081</color>
</resources>
dimens .xmlکه برای نگهداری ارزش های مربوط به اندازه ها استفاده می شود مانند:
android:paddingLeft="@dimen/activity_horizontal_margin"
که ارزش داده آن در فایل dimens به شکل زیر قرار می گیرد:
<resources>
<dimen name="activity_horizontal_margin">16dp</dimen>
</resources>
Style: کدهای مربوط به استایل ها طرح ها و تم های ویوهای قابل نمایش در این فایل قرار می گیرند.
android:theme="@style/AppTheme"
که ارزش داده آن در فایل style.xml به شکل زیر قرار می گیرد:
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
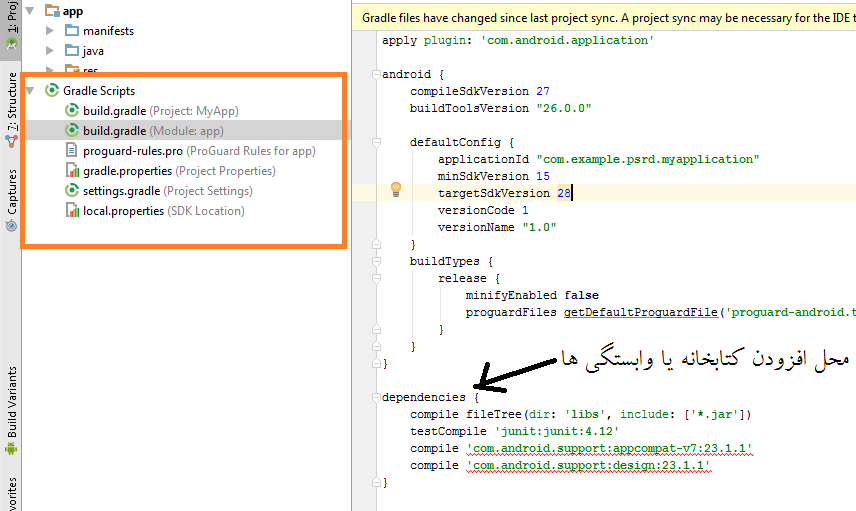
gradle :سیستم ساخت (build System ) اندروید است. یا بعبارت دیگر gradle یک سیستم ساخت است که بهترین ویژگی آن نسبت به سیستم های ساخت دیگر، همتا کردن تمامی فایل ها به یک فایل jar است بطوری که با تبدیل کدهای برنامهنویسی به یک بسته قابل نصب و اجرا، در برنامه های دیگر قابل اجرا و قابل نصب می شود. gradle فایل های جاوا رو به jar تبدیل می کنه بطوری که برای سیستم های دیگر یا برنامه های دیگر قابل استفاده می شود.

برای مثال قصد داریم از یک قابلیتی بنام cardview در برنامه خود استفاده کنیم. از آنجا که برای استفاده از آن می بایست به تمامی کلاس ها و توابع آن دسترسی داشته باشیم. از این رو یا باید تمامی کلاس ها آن را در پروژه خود بازنویسی کنیم و یا باستفاده از کانال مشخصی بتوانیم کتابخانه مربوط به آن را به پروژه خود اضافه کنیم تا از این طریق بتوانیم برنامه خود را کامپایل کنیم. از این رو فایل مربوط (build.gradle(Madule:app را باز نموده و در قسمت dependencies کد کتابخانهمربوط به cardview را را بصورت زیر اضافه می کنیم.
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.1'
compile 'com.android.support:design:23.1.1'
compile 'com.android.support:cardview-v7:23.3.+'
}
موفق و پیروز باشید.
0 دیدگاه