GalleryView در اندروید
Gallery View معمولا برای نمایش آیتم ها در یک لیست پیمایشی مورد استفاده قرار می گیرد بطوری که با انتخاب هریک از آیتم ها ، آن آیتم بطور کامل در مرکز صفحه به نمایش در می آید. در این آموزش ما یک لیست افقی از تصاویر را نمایش می دهیم و هنگامی که یک کاربر بر روی یک تصویر کلیک می کند، آن تصویر در مرکز صفحه نمایش داده می شود.
آیتم های گالری شبیه لیست ویو توسط یک آداپتور بازنشانی می شود، بدین منظور می بایست ما باید یک کلاس Adapter ایجاد کنیم که از نوع گسترش یافته BaseAdapter باشد که توسط متد ()getView پیاده سازی می شود.متد ()getView به طور خودکار تمام آیتم های گالری را فراخوانی می کند
طرح بندی گالری به شرح زیر است:
<Gallery android:id="@+id/gallery1" android:layout_width="fill_parent" android:layout_height="wrap_content" />
اگر در داخل برنامه اکلیپس یا اندروید استودیو قرار دارید پروژه جدیدی را ایجاد کنید
اکلیپس :File ⇒ New Android ⇒ Application Project
اندروید استودیو :File ⇒ New ⇒ New Project
اما اگر هنوز برنامه خود را باز نکرده اید یکی از برنامه های فوق را باز نموده و بعد از تعیین مشخصات(نامگذاری) ، تعیین حداقل sdk و نوع اکتیویتی (blank یا Empty) ، نام اکتیویتی ابتدایی و اصلی خود را همان MainActivity قرار دهید. بعد از لود کامل برنامه ، در مسیر res ⇒layout لایه متناظر اکتیوتی اصلی یعنی activity_main را پیدا نمود و کدهای مندرج و پیش فرض آن را پاک کرده و کدهای xml زیر را به آن اضافه کنید:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Gallery
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/imageView"
android:layout_marginTop="100dp"
android:layout_width="250dp"
android:layout_gravity="center_horizontal"
android:layout_height="250dp"
/>
</LinearLayout>
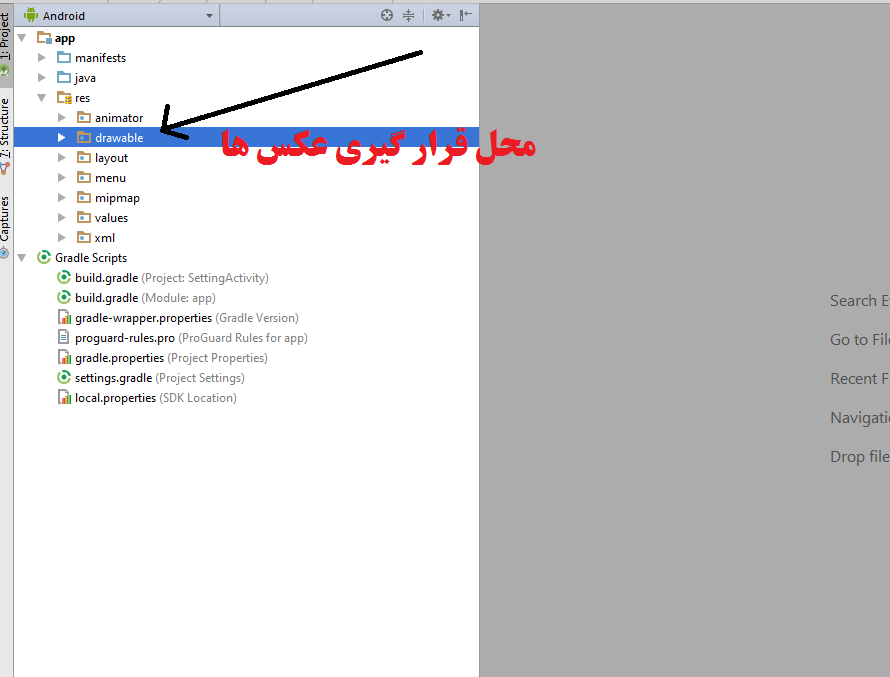
عکس های زیر را از اینجا دانلود کنید و آن را در پوشه drawable خود قرار دهید.

سپس کلاس اصلی پروژه یعنی MainActivity را باز کرده و کدهای زیر را در آن قرار دهید:
import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.AdapterView; import android.widget.Gallery; import android.widget.ImageView; public class MainActivity extends AppCompatActivity { ImageView selectedImage; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); Gallery gallery = (Gallery) findViewById(R.id.gallery); selectedImage=(ImageView)findViewById(R.id.imageView); gallery.setSpacing(1); final GalleryImageAdapter galleryImageAdapter= new GalleryImageAdapter(this); gallery.setAdapter(galleryImageAdapter); gallery.setOnItemClickListener(new AdapterView.OnItemClickListener() { public void onItemClick(AdapterView<?> parent, View v, int position, long id) { // show the selected Image selectedImage.setImageResource(galleryImageAdapter.mImageIds[position]); } }); } }
ما نیاز داریم کلاس جدیدی را ایجاد کنیم که آن کلاس گسترش یافته از نوع BaseAdapter باشد چرا که قرار است گالری ویو به مجموعه ای از ویوهای ImageView متصل شود. کلاس BaseAdapter به عنوان یک پل بین AdapterView و همچنین منبع داده ای که اطلاعات را به آن انتقال می دهد، کار می کند.
برای کلاس Class GalleryImageAdapter، متدهای زیر پیاده سازی می شود:
()getCount
()getItem
()getItemId
()getView
Class GalleryImageAdapter در زیر آمده است:
package examples.psrd.ir.myapplication;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class GalleryImageAdapter extends BaseAdapter
{
private Context mContext;
public GalleryImageAdapter(Context context)
{
mContext = context;
}
public int getCount() {
return mImageIds.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
// Override this method according to your need
public View getView(int index, View view, ViewGroup viewGroup)
{
// TODO Auto-generated method stub
ImageView i = new ImageView(mContext);
i.setImageResource(mImageIds[index]);
i.setLayoutParams(new Gallery.LayoutParams(200, 200));
i.setScaleType(ImageView.ScaleType.FIT_XY);
return i;
}
public Integer[] mImageIds = {
R.drawable.image1,
R.drawable.image2,
R.drawable.image3,
R.drawable.image4
};
}
حال پروژه را اجرا کرده و از آن در آموزش هر چه بیشتر خود استفاده کنید. اگر مشکلی در اجرای کدها وجود دارد یا سوال مشخصی از نویسنده سایت دارید سوالات خود را در قسمت دیدگاه ها بیان کنید.
کپی برداری از محتوای سایت psrd، ممنوع بوده و پیگرد قانونی دارد. (تنها استفاده شخصی کاربران ، مجاز است) (کپی برداری توسط سایر وب سایت ها غیرقانونی بوده و در صورت رویت به ستادسازماندهی اطلاع داده خواهد شد.
0 دیدگاه