چگونه در اندروید با استفاده از php به SQlServer متصل شویم.
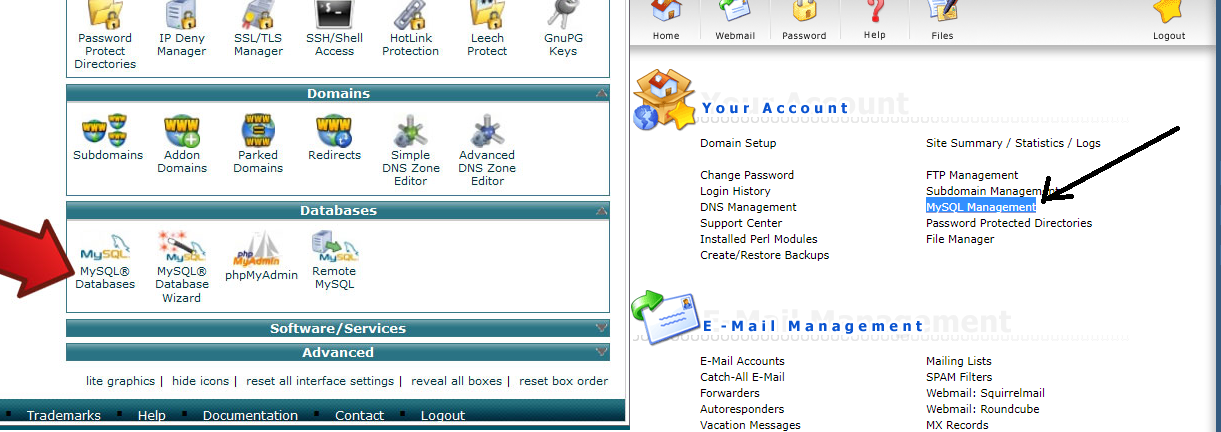
اولین شرط اتصال اندروید به SQlServer داشتن دیتابیس با جدول و ستون های مشخصی است که قرار است برنامه اندروید با پست کردن داده ها به ادرس مشخص یا همان Url که حاوی اسکریپت های php است داده های را در ستون های مشخصی از جدول بازنشانی یا تعدیل کند . به همین منظور لازم است که در گام نخست در سرور دیتابیس خود را ایجاد کنیم دایرکتوری ادمین یا سی پنل و یا سرور مجازی خود را باز کرده و بر روی گزینه مربوط به ایجاد دیتابیس کلیک می کنیم:


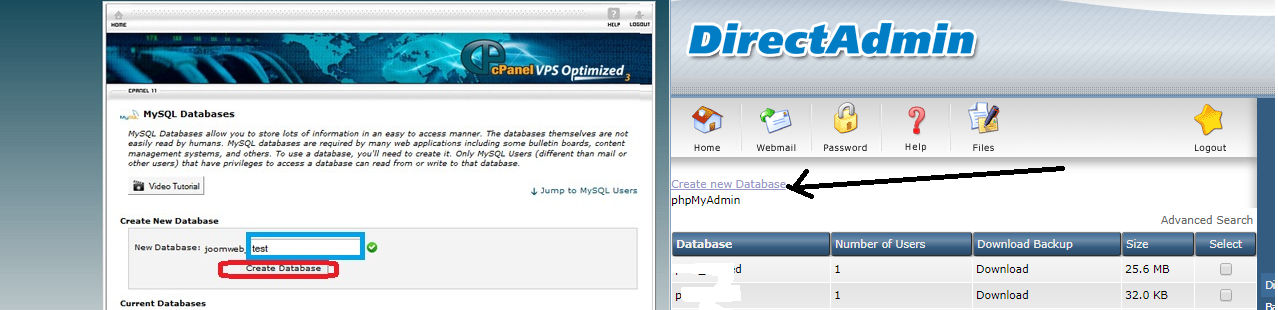
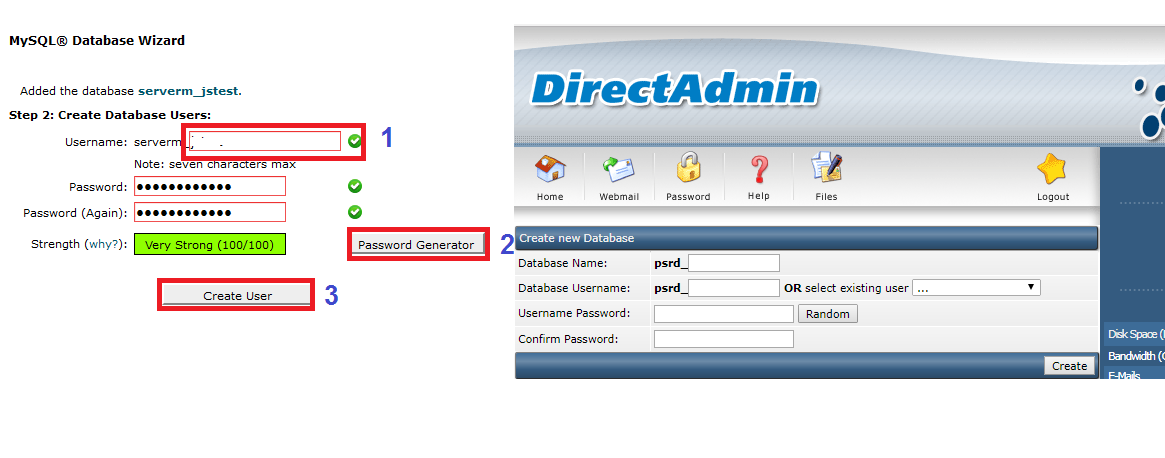
بعد از کلیک در صفحه ظاهر شده لازم است که مشخصات مربوط به دیتابیس را که شامل نام، یوزرنیم وپسورد است وارد کرده و در قسمت مربوط confirm passwordمجددا پسورد خود را وارد کنید. دقت کنید که مشخصات وارد شده را حتما حفظ کنید:

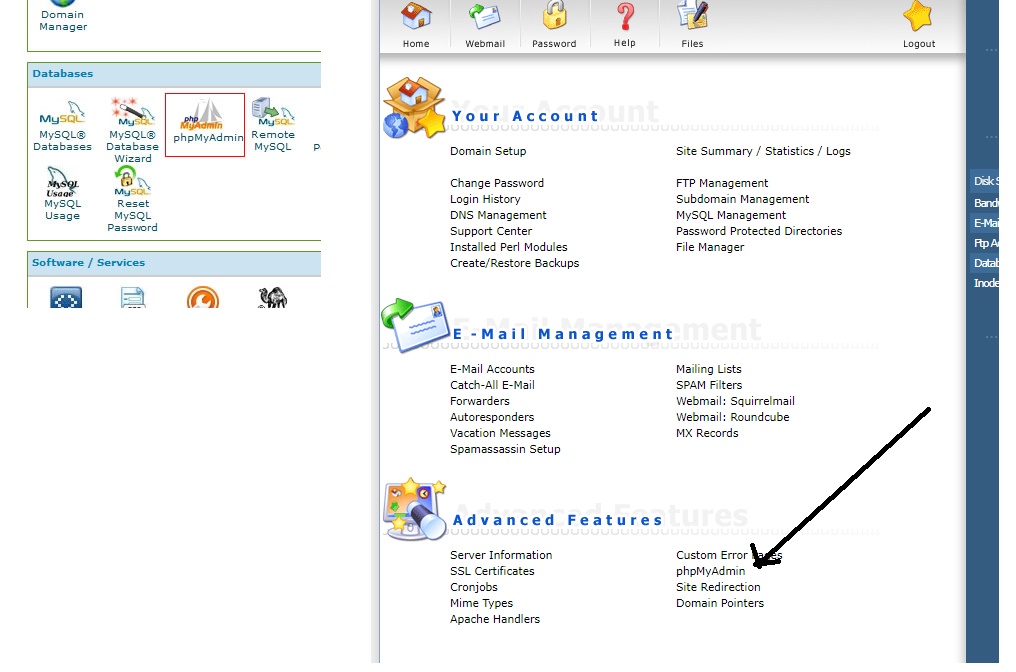
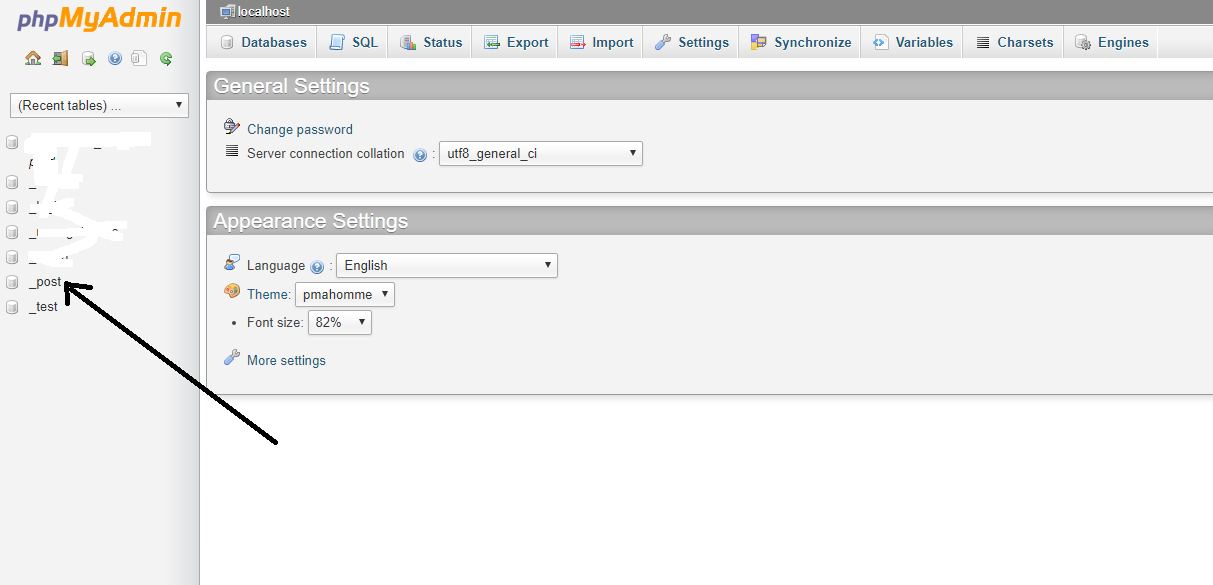
از دایرکتوری ادمین یا سی پنل خود گزینه phpmyadmin را پیدا کرده و بر روی آن کلیک می کنیم تا به صفحه مربوط به جداول دیتابیس هدایت شویم. در این صفحه قرار است جدول دیتابیس خود را که اطلاعات ارسالی ما در آنجا ذخیره خواهد شد ایجاد کنیم:

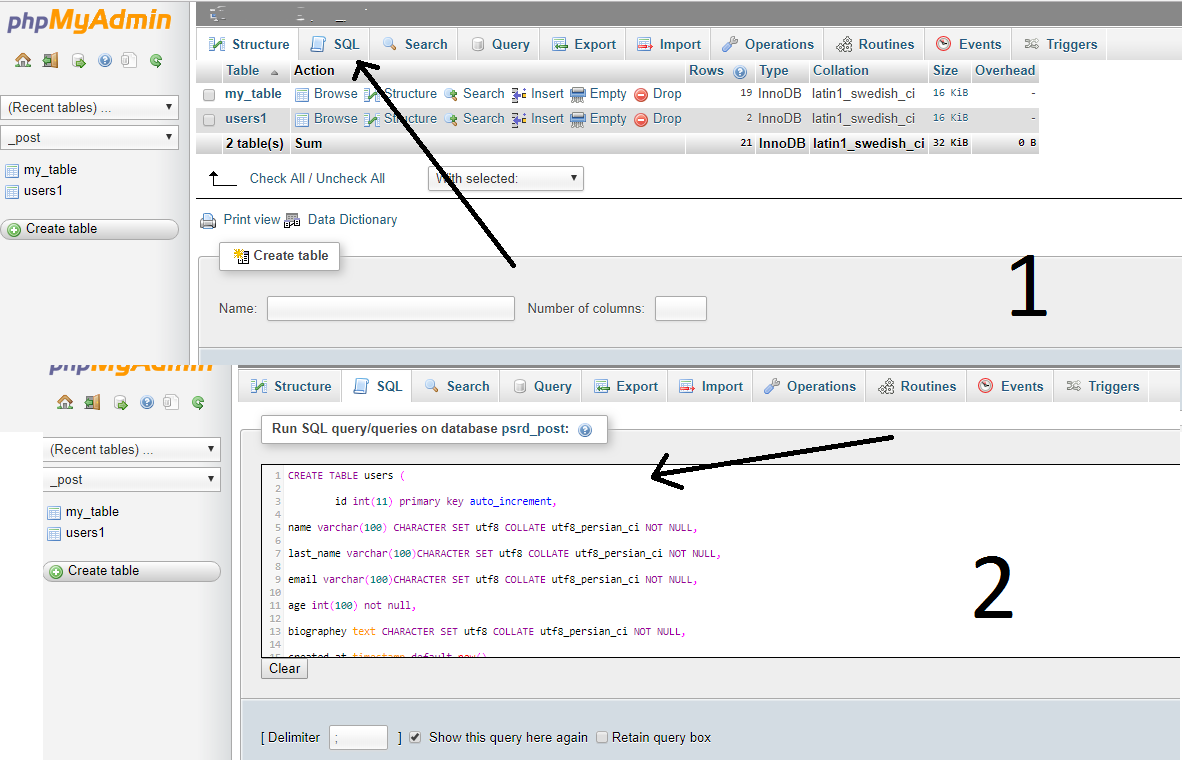
ابتدا دیتابیس ایجاد شده را(که در اینجا بطور پیشفرض نام آن را post گذاشته ایم) را باز می کنیم و از قسمت بالایی نوار تب مربوط به sql را باز کرده و کدهای زیر را در آن قرار داده و سپس دکمه Go را می زنیم.
CREATE TABLE users (
id int(11) primary key auto_increment,
name varchar(100) CHARACTER SET utf8 COLLATE utf8_persian_ci NOT NULL,
last_name varchar(100)CHARACTER SET utf8 COLLATE utf8_persian_ci NOT NULL,
email varchar(100)CHARACTER SET utf8 COLLATE utf8_persian_ci NOT NULL,
age int(100) not null,
biographey text CHARACTER SET utf8 COLLATE utf8_persian_ci NOT NULL,
created_at timestamp default now(),
updated_at timestamp
);


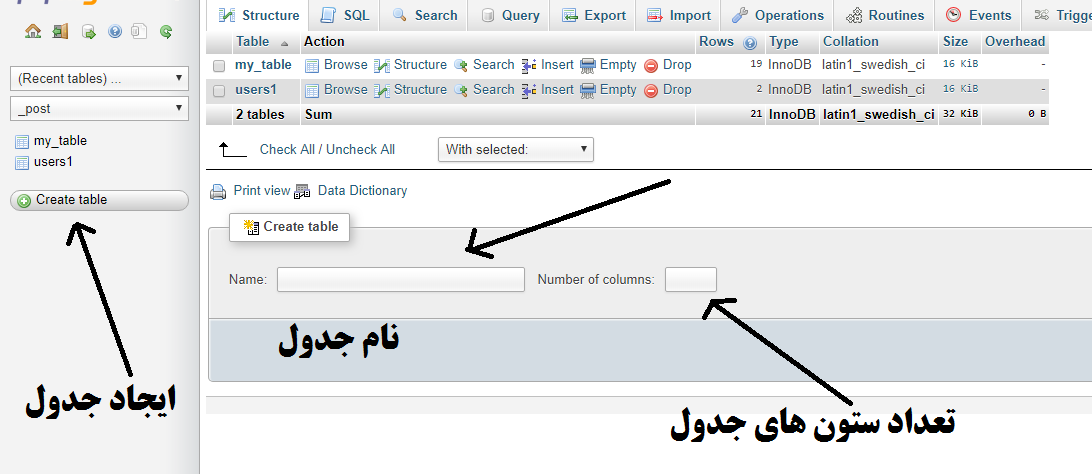
البته ما می توانیم جدول خود را بصورت دستی نیز ایجاد کنیم به این صورت که ابتدا دیتابیس مورد نظر خود را انتخاب می کنیم و سپس گزینه مربوط به Create table را پیدا کرده و نام جدول خود را در آن تایپ می کنیم و سپس در قسمت مربوط به تعداد ستون های که قرار است برای جدول خود انتخاب کنیم را به عدد تایپ می کنیم.

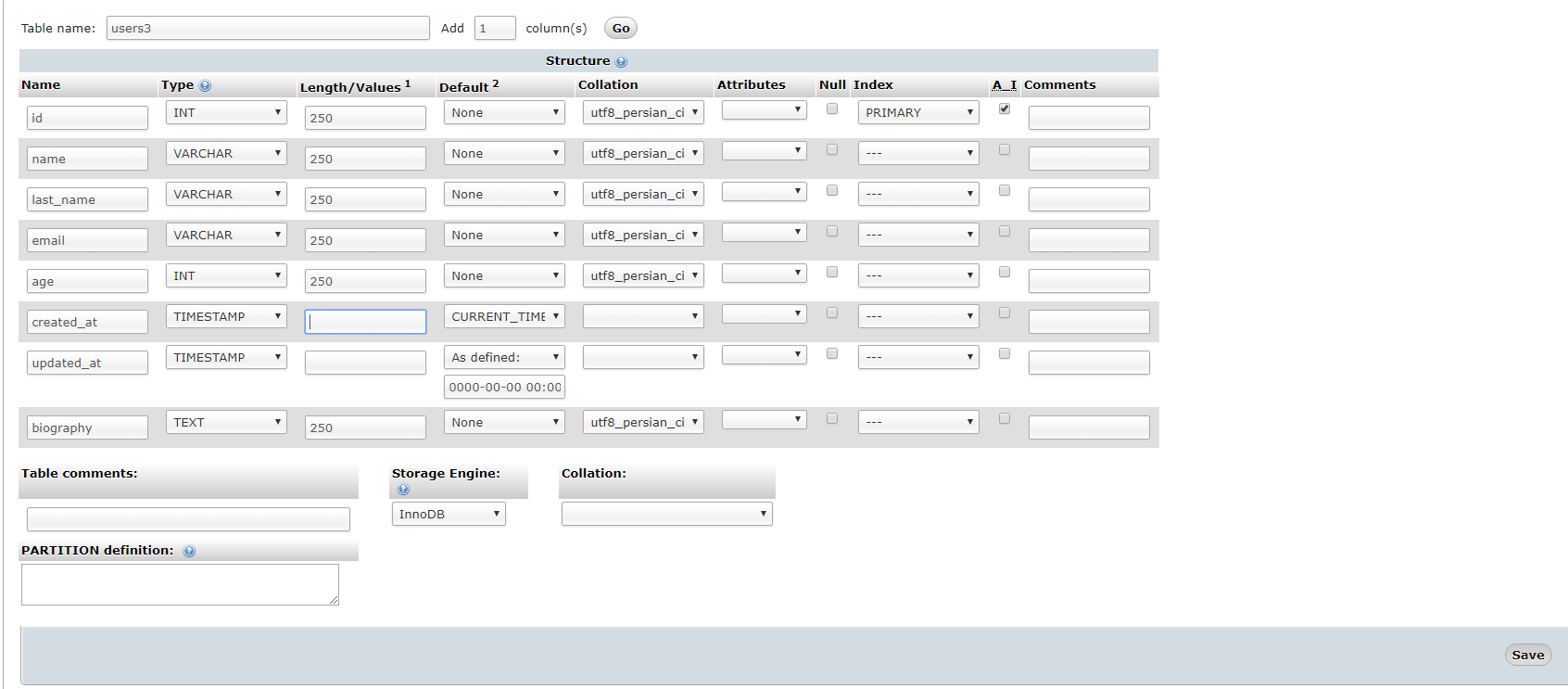
همانطور که می بینید در تصویر زیر جدول مطابق پارامترهای دستور بالا بصورت دستی ایجاد شده است:

اکنون برنامه نویسی سمت سرور شروع می شود. ابتدا یک فایل PHP برای اتصال به پایگاه داده در سرور خودتان ایجاد کنید. هدف اصلی این فایل نگهداری مشخصات مربوط به دیتابیس(نام ،پسورد ، و نام جدول) و سرور جهت متصل کردن داده ها به پایگاه داده است. بنابراین ابتدا فایلی به نام config.php ایجاد کنید و مشخصات مربوط به دیتابیس خود را در آن تعریف کنید :
<?php
$db_host = "localhost";
$username = "psrd_post123";
$password= "*****************";
$dbname = "post";
?>
در مرحله بعد فایل جدیدی در سرور خود با عنوان register.php ایجاد کنید در این فایل می بایست داده های پست شده را در سمت سرور دریافت کنیم(اسکریپت های نهایی در انتهای توضیحات). بدین منظور :
<?php
if (isset($_POST['name']) && isset($_POST['email']) && isset($_POST['last_name']) && isset($_POST['age']) && isset($_POST['biography']) ) {
$name = $_POST['name'];
$last_name = $_POST['last_name'];
$email = $_POST['email'];
$age = $_POST['age'];
$biography = $_POST['biography'];
}else{
echo "empty";
}
?>
در دستور فوق مشخص کردیم که در صورت ارسال پست به سمت سرور متغیر پست شده با پارامتر name را در متغیر name $ ذخیره کند و در غیر اینصورت پیغام خالی بودن آن را به کاربر نشان دهد. سایر پارامترها هم به همین شکلی که توضیح دادم برنامه نویسی شده است.
بعد از فراخوانی مشخصات سرور و دیتابیس امکان اتصال و کانکت شدن به دیتابیس را کنترل می کنیم:
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
در صورت اتصال به سرور دستورخود را به منظور اعمال عملیات های مربوطه به سمت دیتابیس سرور می فرستیم. در این مثال ما بعد از دریافت داده ها و ذخیره آنها در متغیرها، انها را در جدول خود بازنشانی خواهیم کرد:
$sql = "INSERT INTO user (name, last_name, email, age,biography) VALUES ($name, $last_name, $email, $age, $biography)";
بعد از ارسال دستور ، بررسی می کنیم که آیا داده ها در جدول مربوطه بازنشانی شده است یا نه؟
if ($conn->query($sql) === TRUE) {
echo "New record created successfully";
} else {
echo "Error: " . $sql . "<br>" . $conn->error;
}
در نهایت دیتابس خود را می بندییم:
$conn->close();
با عنایت به توضیحات بالا فایل register.php حاوی اسکریپت های زیر خواهد بود:
<?php
if (isset($_POST['name']) && isset($_POST['email']) && isset($_POST['last_name']) && isset($_POST['age']) && isset($_POST['biographey']) ) {
$name = $_POST['name'];
$last_name = $_POST['last_name'];
$email = $_POST['email'];
$age = $_POST['age'];
$biographey= $_POST['biographey'];
include 'config3.php';
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql = "INSERT INTO `psrd_post`.`users1` (`name`, `last_name`, `email`, `age`, `biographey`) VALUES ('$name', '$last_name', '$email', '$age', '$biographey')";
if ($conn->query($sql) === TRUE) {
echo "New record created successfully";
} else {
echo "Error: " . $sql . "<br>" . $conn->error;
}
$conn->close();
}
?>
حال نوبت به برنامه نویسی اندروید رسید.
اگر در داخل برنامه اکلیپس یا اندروید استودیو قرار دارید پروژه جدیدی را ایجاد کنید
اکلیپس :File ⇒ New Android ⇒ Application Project
اندروید استودیو :File ⇒ New ⇒ New Project
اما اگر هنوز برنامه خود را باز نکرده اید یکی از برنامه های فوق را باز نموده و بعد از تعیین مشخصات(نامگذاری) ، تعیین حداقل sdk و نوع اکتیویتی (blank یا Empty) ، نام اکتیویتی ابتدایی و اصلی خود را همان MainActivity قرار دهید.در این مثال ما قصد داریم که داده های اندروید را از طریق کتابخانه volley به سرور ارسال کنیم . از این رو به منظور استفاده از این روش کد مربوط به این کتابخانه را در قسمت وابستگی ها یا dependencies (که در builde gradle یا ماژول های اپلیکیشن قرار دارد) که در ذیل به رنگ قرمز مشخص شده است اضافه کرده و از قسمت بالای پنجره ادیتور آن را sync می کنیم:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support:design:25.3.1'
compile 'com.android.support:support-v4:25.3.1'
testCompile 'junit:junit:4.12'
compile 'com.mcxiaoke.volley:library:1.0.19'
}
در مسیر res ⇒layout لایه متناظر اکتیوتی اصلی یعنی activity_main را پیدا نمود و کدهای مندرج و پیش فرض آن را پاک کرده و کدهای xml زیر را به آن اضافه کنید:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_post"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:ems="10"
android:layout_below="@+id/editText"
android:layout_alignLeft="@+id/editText"
android:layout_alignStart="@+id/editText"
android:id="@+id/editText2"
android:hint="نام خانوادگی" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:ems="10"
android:layout_below="@+id/editText2"
android:layout_alignRight="@+id/editText2"
android:layout_alignEnd="@+id/editText2"
android:id="@+id/editText3"
android:hint="ایمیل" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:text="سن"
android:ems="10"
android:layout_below="@+id/editText3"
android:layout_alignLeft="@+id/editText3"
android:layout_alignStart="@+id/editText3"
android:id="@+id/editText4"
android:hint="سن" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:ems="10"
android:layout_below="@+id/editText4"
android:id="@+id/editText5"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:hint="بیوگرافی" />
<Button
android:text="ارسال"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="79dp"
android:id="@+id/button" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPersonName"
android:ems="10"
android:layout_marginTop="52dp"
android:id="@+id/editText"
android:hint="نام"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
در مرحله بعد کلاس مربوط به اکتیویتی یا MainActivity را باز کرده و کدهای زیر را در آن قرار می دهیم:
package psrd.ir.example.posttoserver;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import java.util.HashMap;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
EditText name, email,last_name, age, bio;
Button send;
public String user_name;
public String l_name;
public String user_email;
public String user_age;
public String user_bio;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
name = (EditText)findViewById(R.id.editText);
last_name = (EditText)findViewById(R.id.editText2);
email = (EditText)findViewById(R.id.editText3);
age = (EditText)findViewById(R.id.editText4);
bio = (EditText)findViewById(R.id.editText5);
send = (Button)findViewById(R.id.button);
send.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
user_name = name.getText().toString();
l_name = last_name.getText().toString();
user_email = email.getText().toString();
user_age = age.getText().toString();
user_bio = bio.getText().toString();
if(user_name!=null && last_name!= null && user_email!= null&& user_age!= null&& user_bio!= null ){
String url= "http://psrd.ir/test.php";
postvolley(url, user_name, l_name , user_email, user_age, user_bio );
}else{
AlertDialog.Builder Dialog = new AlertDialog.Builder(MainActivity.this);
Dialog.setTitle("توجه");
Dialog.setMessage("همه گزینه ها را پر کنید ");
Dialog.setPositiveButton("خوب", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
Dialog.show();
}
}
});
}
public void postvolley(String url, final String name, final String email ,final String last_name,final String biographey, final String age ) {
RequestQueue queue = Volley.newRequestQueue(this);
StringRequest postRequest = new StringRequest(Request.Method.POST, url,
new Response.Listener<String>() {
@Override
public void onResponse(String response) {
// response
Toast.makeText(getApplicationContext(), response.toString(), Toast.LENGTH_LONG).show();
}
},
new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
// error
Toast.makeText(getApplicationContext(), error.toString(), Toast.LENGTH_LONG).show();
}
}
) {
@Override
protected Map<String, String> getParams() {
Map<String, String> params = new HashMap<String, String>();
params.put("name", name);
params.put("email", email);
params.put("last_name", last_name);
params.put("biographey", email);
params.put("age", age);
return params;
}
};
queue.add(postRequest);
}
}
در نهایت فایل Androidmanefest.xml را باز نموده و مجوز مربوط به اتصال به اینترنت را که در کدهای زیر به رنگ قرمز مشخص شده است به آن می افزاییم:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="psrd.ir.example.posttoserver">
<uses-permission android:name="android.permission.INTERNET" />
<supports-screens
android:anyDensity="true"
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
حال می توانید پروژه خود را اجرا کرده و نتیجه کار خود را ببینید.
4 دیدگاه
محمد · ژانویه 8, 2018 در 10:52 ق.ظ
سلام و خسته نباشید خيلی ممنون از آموزش جامع و خوبتون،سئوالی که من داشتم این بود که شما از کدام هاست استفاده کرده اید، آخه فکر کنم هاستهای رایگان نمیدونم چه مشکلی دارن این پروژه اجرا نمیشه و مطمئنأ باید هاست خریداری کنیم و اگه امکان داشته باشه یک آموزش هم در رابطه با راه اندازی هاست و وصل کردن دامین به هاست و کلأ یه هاست تکمیل شده باشه که بدون مشکل این پروژه قابل اجرا باشه بذارین، و خواهشی که دارم اون هاست رو معرفی کنین که ما هم بتونیم به درستی استفاده کنیم خیلی ممنون.
حامد قنبری · ژانویه 8, 2018 در 10:59 ق.ظ
به روی چشم. به زودی ان شاالله.
محمد · ژانویه 8, 2018 در 11:38 ق.ظ
فدای چشماتون، داداش اخه نفرمودی از کدام هاست استفاده کرده ای؟
سید علی موسوی · ژوئن 22, 2019 در 4:56 ب.ظ
عالی بود ،تشکر
کوتاه و مفید