لایوت ها در اندروید
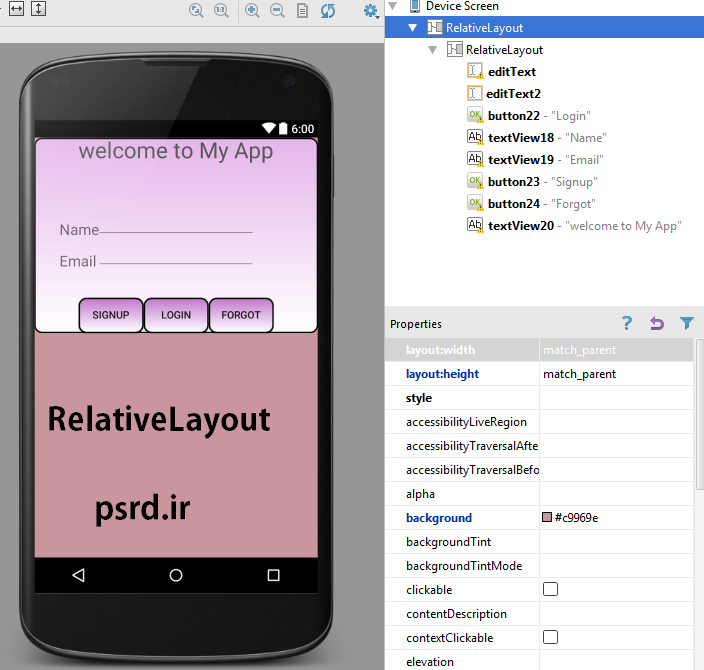
RelativeLayout یکی از ویوگروب ها یا همان view Group لایوت Xml است که به منظور نمایش ویوهای فرزند در موقعیت های مختلف بکار می رود. در این ویوگروب ها موقعیت هر ویو (view) می تواند به نسبت سایر عناصر موجود در این ویوگروب ها تعریف شود (مانند به سمت چپ یا زیر یک ویو دیگر) و همچنین با توجه به موقعیت آن عنصر با ویوگروپ پدر، می توانن مکان های مختلفی را برای ویوها یا ویوگروپ های فرزند تدر داخل ویوگروپ پدر تعریف کرد. مهمترین خاصیت این ویوگروپ داشتن انعطاف پذیری لازم برای جابجایی عناصر در داخل ویوگروپ است.

برخی از ویژگی های این ویوگروپ شامل موارد زیر می باشد:
android:layout_alignParentTop
اگر از نوع true باشد لبه بالایی این نمایه را لبه بالایی ویوگروپ والد مطابقت می دهد.
android:layout_centerVertical
اگر از نوع true باشد ویو را در وسط ویوگروپ بوصورت عمودی قرار می دهد
android:layout_below
ویوها را براساس ایدی لایه ای در زیر آن لایه قرار می دهد
android:layout_toRightOf
لبه سمت چپ این ویو را به سمت راست نمای ویو تعریف شده با یک ایدی قرار می دهد
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#c9969e"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/mybutton"> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/editText" android:layout_alignParentTop="true" android:layout_marginTop="94dp" android:layout_alignRight="@+id/editText2" android:layout_alignEnd="@+id/editText2" android:layout_alignLeft="@+id/editText2" android:layout_alignStart="@+id/editText2" /> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="textPersonName" android:ems="10" android:id="@+id/editText2" android:layout_below="@+id/editText" android:layout_centerHorizontal="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Login" android:background="@drawable/mystyle" android:id="@+id/button22" android:layout_marginTop="37dp" android:layout_below="@+id/editText2" android:layout_centerHorizontal="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Name" android:textSize="20dp" android:id="@+id/textView18" android:layout_alignBottom="@+id/editText" android:layout_alignLeft="@+id/textView19" android:layout_alignStart="@+id/textView19" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Email" android:textSize="20dp" android:id="@+id/textView19" android:layout_alignBottom="@+id/editText2" android:layout_toLeftOf="@+id/editText2" android:layout_toStartOf="@+id/editText2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Signup" android:id="@+id/button23" android:background="@drawable/mystyle" android:layout_alignTop="@+id/button22" android:layout_toLeftOf="@+id/button22" android:layout_toStartOf="@+id/button22" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Forgot" android:id="@+id/button24" android:background="@drawable/mystyle" android:layout_alignTop="@+id/button22" android:layout_toRightOf="@+id/button22" android:layout_toEndOf="@+id/button22" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="welcome to My App" android:textSize="30dp" android:textColor="@color/black" android:id="@+id/textView20" android:layout_alignParentTop="true" android:layout_alignLeft="@+id/button23" android:layout_alignStart="@+id/button23" /> </RelativeLayout> </RelativeLayout>
LinearLayout یکی از ویوگروب ها یا همان view Group لایوت Xml است که به منظور نمایش ویوها بصورت انباشت بر روی هم بکار می رود بعبارت دیگر ویوها یکی پس از دیگری بصورت عمودی یا افقی بر روی هم انباشته می شوند، . در این ویوگروپ یک ردیف تنها یک فرزند دارد، و مهم نیست که ویوها چقدر بزرگ یا کوچک باشند. از این رو میزان تغیر پذیری ویوهاهای فرزند در محدوده همان ویوگروپ در جهت های وسط راست و چپ امکان پذیر است.

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:text="LinearLayout" android:gravity="center" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/editText" android:layout_gravity="center" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:inputType="textPersonName" android:ems="10" android:layout_gravity="center" android:id="@+id/editText2" android:layout_below="@+id/editText" android:layout_centerHorizontal="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Button" android:id="@+id/button22" android:layout_below="@+id/editText2" android:layout_centerHorizontal="true" android:layout_marginTop="39dp" android:layout_gravity="center_horizontal" /> </LinearLayout>
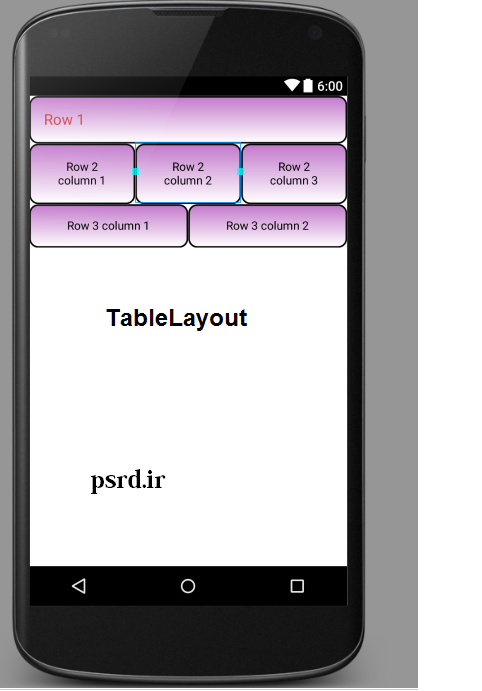
TableLayout ویوهای فرزند را در سطر و ستون های مختلف قرار می دهدو هر سطر دارای صفر یا بیش از یک سلول است. اگرچه در TableLayout خطوط مرزی ردیف ها، ستون ها یا سلول های جدول مشخص نیست ولی ساختار آن ملحوظ است . در TableLayout اشیاء در داخل TableRow تعریف می شوند که هر کدام یک ردیف را تعریف می کنند . عرض ستون ها هم توسط بزرگترین سلول در آن ستون تعریف می شود.

<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:shrinkColumns="*" android:stretchColumns="*" android:background="#ffffff"> <!-- ردیف 1 با یک ستون --> <TableRow android:layout_height="wrap_content" android:layout_width="fill_parent" android:gravity="center_horizontal"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="18dp" android:text="Row 1" android:layout_span="3" android:padding="18dip" android:background="#00ffa1" android:textColor="#cc3c3c"/> </TableRow> <!-- ردیف 2 با سه ستون --> <TableRow android:id="@+id/tableRow1" android:layout_height="wrap_content" android:layout_width="match_parent"> <TextView android:id="@+id/TextView07" android:text="Row 2 column 1" android:layout_weight="1" android:background="#9c5353" android:textColor="#000000" android:padding="20dip" android:gravity="center"/> <TextView android:id="@+id/TextView2" android:text="Row 2 column 2" android:layout_weight="1" android:background="#ce18cb" android:textColor="#000000" android:padding="10dip" android:gravity="center"/> <TextView android:id="@+id/TextView03" android:text="Row 2 column 3" android:layout_weight="1" android:background="#ff0505" android:textColor="#04fc00" android:padding="10dip" android:gravity="center"/> </TableRow> <!-- ردیف سه با دو ستون --> <TableRow android:layout_height="wrap_content" android:layout_width="fill_parent" android:gravity="center_horizontal"> <TextView android:id="@+id/TextView06" android:text="Row 3 column 1" android:layout_weight="1" android:textColor="#000000" android:padding="18dip" android:gravity="center"/> <TextView android:id="@+id/TextView5" android:text="Row 3 column 2" android:layout_weight="1" android:background="#a09f9f" android:textColor="#000000" android:padding="18dip" android:gravity="center"/> </TableRow> </TableLayout>
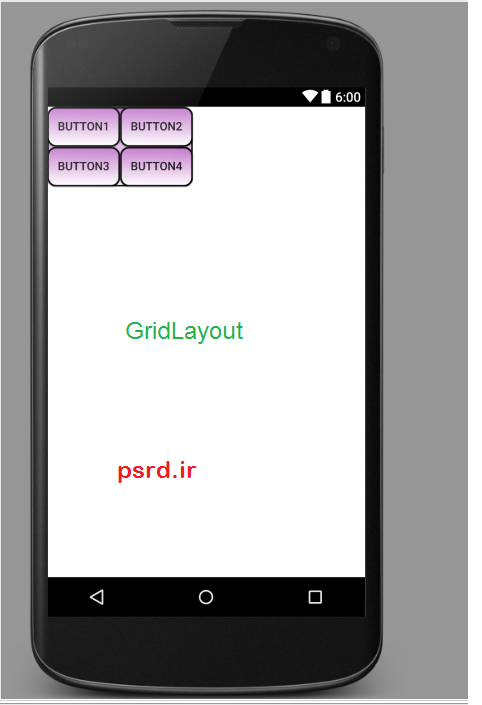
GridLayout یکی از ویوگروب ها یا همان view Group لایوت Xml است که ویوها را در یک شبکه دو بعدی نمایش می دهد.در این ویو گروپ آیتم ها به صورت خودکار با استفاده از ListAdapter در گرید ویو نمایش داده می شود:

<GridLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/GridLayout1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:columnCount="2" android:rowCount="2" android:orientation="horizontal" tools:context=".GridXMLActivity" > <Button android:id="@+id/button1" android:layout_gravity="left|top" android:background="@drawable/mystyle" android:text="Button1" /> <Button android:id="@+id/button2" android:layout_gravity="left|top" android:background="@drawable/mystyle" android:text="Button2" /> <Button android:id="@+id/button3" android:layout_gravity="left|top" android:background="@drawable/mystyle" android:text="Button3" /> <Button android:id="@+id/button4" android:layout_gravity="left|top" android:background="@drawable/mystyle" android:text="Button4" /> </GridLayout>
0 دیدگاه