ایجاد منو در اندروید
هنگام طراحی یک برنامه بسیار مهم است که بتوانید برنامه تان را با یک ساختار منطقی برای بسیاری از گزینه ها، ویژگی ها و تنظیماتی که شما قصد ساخت آن را دارید، طراحی کنید. بدیهی است، رابط کاربری شما نقش مهمی در عملکرد برنامه شما دارد. بدون آن، برنامه شما چیزی بیش از مجموعه ای از کدها نخواهد بود.
آیتم های منو یک رابط کاربری بسیار قدیمی و مشهور بین کاربران اپلیکیشن های اندرویدی هستند که تقریبا تمام کاربران به استفاده مفید از منوها در برنامه های مورد استفاده خود واقف هستند.
آندروید یک زیرساخت آسان و انعطاف پذیر برای اضافه کردن منوها در برنامه خود فراهم می کند. این امکان به شما اجازه می دهد منوها را از طریق منابع XML یا به طور مستقیم از طریق سورس های خودتان ایجاد کنید. بر این اساس با کلیک بر روی آیتم منو ، یک اقدام خاص توسط برنامه شما انجام می شود. در این مقاله، ما خواهیم دید که چگونه ما می توانیم به راحتی در برنامه خود منو ایجاد کرده و سپس نحوه پاسخ منوها را در صورت کلیک بر روی آن تنظیم کنید
بطور کلی منوهای گزینه Android منوهای اصلی آندروید هستند. در اینجا ما با فراخوانی روش inflate () از کلاس MenuInflater، منو های مورد نظر خودمان را طراحی می کنیم .برای انجام رویداد در مورد آیتم های منو نیز، شما باید متد() OnOptionsItemSelected از کلاس Activity را پیاده سازی کنید.
به منظور درک بیشتر موضوع مثالی می زنیم:
پروژه جدیدی را ایجاد کنید و نام آن را MenuAndroid بگذارید و از قسمت Add an activity to Mobile تم مربوط به BlankActivity را انتخاب کنید و سپس next را می زنیم و از پنچره ظاهر شده نام اکتیویتی اصلی خود را بطور پیشفرض MainActivity قرار می دهیم.
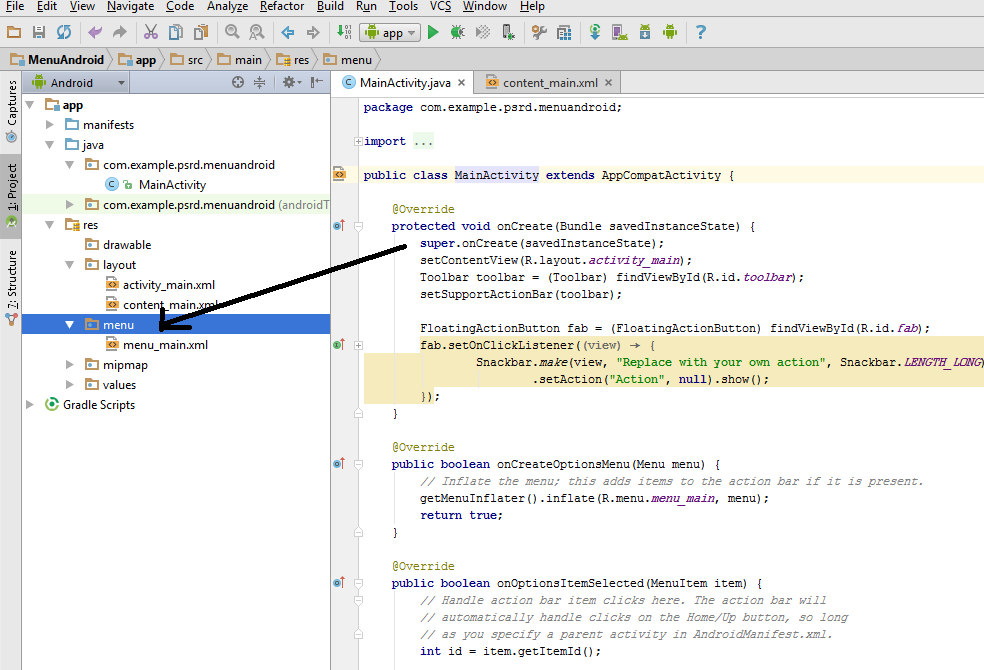
از قسمت دایرکتوری res پوشه مربوط به menu را پیدا کرده و از درون آن پوشه فایل مربوط به menu_main.xml را انتخاب می کنیم:

و کدهای زیر را در درون فایل menu_main.xml قرار می دهیم :
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/menu_bookmark"
android:icon="@drawable/setting"
android:title="تنظیمات" />
<item android:id="@+id/menu_save"
android:icon="@drawable/save"
android:title="ذخیره" />
<item android:id="@+id/menu_search"
android:icon="@drawable/search"
android:title="جستجو" />
<item android:id="@+id/menu_share"
android:icon="@drawable/share"
android:title="اشتراک گذاری" />
</menu>
همان طور که در کدهای فوق می بینید در پروژه ما، منو دارای چهار آیتم متفاوت بوده که هریک دارای id ،نام و آیکن مجزا از یکدیگر است.
سپس به سراغ کلاس MainActivity رفته و کدهای زیر را در آن قرار می دهیم:
package com.example.psrd.menuandroid;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
// Initiating Menu XML file (menu.xml)
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.menu_main, menu);
return true;
}
/**
دقت کنید که منوها را براس ایدی آنها از قسمت menu فراخوانی کرده ایم
* */
@Override
public boolean onOptionsItemSelected(MenuItem item)
{
switch (item.getItemId())
{
case R.id.menu_setting:
// Single menu item is selected do something
// Ex: launching new activity/screen or show alert message
Toast.makeText(MainActivity.this, "select menu Setting", Toast.LENGTH_SHORT).show();
return true;
case R.id.menu_save:
Toast.makeText(MainActivity.this, "Save is Selected", Toast.LENGTH_SHORT).show();
return true;
case R.id.menu_search:
Toast.makeText(MainActivity.this, "Search is Selected", Toast.LENGTH_SHORT).show();
return true;
case R.id.menu_share:
Toast.makeText(MainActivity.this, "Share is Selected", Toast.LENGTH_SHORT).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
}
در نهایت پروژه خود را اجرا کرده و نتیجه کار خود را می بینیم
0 دیدگاه